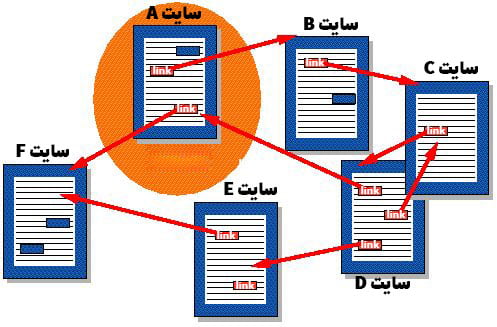
وب (Web) چیزی نیست جز مجموعهای از وبسایتها که از طریق بستر اینترنت به هم متصل هستند. در واقع سایتهای مختلف با استفاده از لینک دادن به همدیگر یک شبکه عظیم اطلاعاتی را به وجود میآورند که آن را وب مینامیم.
شما در یک صفحه وب با کلیک بر روی یک لینک با یک متن مشخص به صفحه وب دیگری هدایت میشوید و اطلاعات بیشتری درباره آن متن کسب میکنید. بدین ترتیب اطلاعات موجود در سطح جهان و در فضای وب بهوسیله لینکها به هم مرتبط میشوند. پس علت به وجود آمدن وب چیزی نبود جز ارتباط دادن اطلاعات مختلف به همدیگر به طوری که همه افراد در سراسر جهان به این اطلاعات آزادانه دسترسی داشته باشند.

اگر مایل هستید درباره وب، چگونگی شکلگیری و عناصر مختلف آن اطلاعات بیشتری کسب کنید پس حتماً این مطلب را تا آخر مطالعه فرمایید.
وب و اینترنت یکسان نیستند!
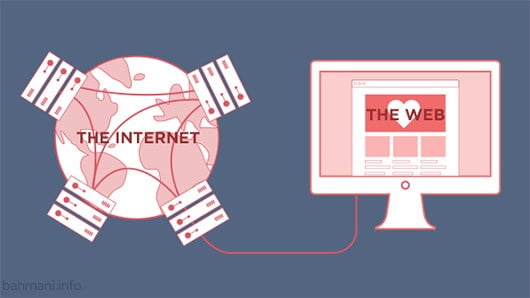
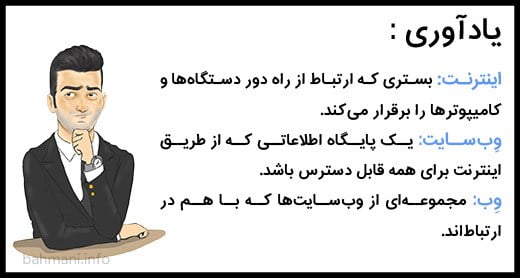
در همین ابتدای کار بهتر است این موضوع را درک کنید که وب (Web) و اینترنت (Internet) دو موضوع و تکنولوژی کاملاً متفاوت هستند و مثل اکثر افراد آنها را با هم یکسان در نظر نگیرید.
اینترنت بستری بود که از طریق آن کامپیوترهای مختلف در سراسر جهان به هم متصل میشدند و این بستر قبل از وب وجود داشت ولی برای اینکه دسترسی به اطلاعات مختلف برای همه افراد امکانپذیر باشد وب به وجود آمد. در فضای وب افراد با اتصال به وبسایتهای مختلف به اطلاعات آن وبسایت دسترسی پیدا میکنند و دسترسی به وبسایتها از طریق کامپیوتر و اینترنت صورت میپذیرد.

درواقع اینترنت در پی نیاز انسان برای ارتباط از راه دور شکل گرفت. از انتقال پیام با دود که بگذریم نیاز بشر به ارتباط از راه دور با پیشرفت تکنولوژی کمکم با تلگراف (برای انتقال پیام متنی)، تلفن (برای انتقال پیام صوتی) و فکس (برای انتقال پیام متنی و تصویری) برطرف شد.
ولی با روی کار آمدن کامپیوترهای الکترونیکی نیاز به ارتباط این کامپیوترها باهم نیز وجود داشت. فرض کنید اطلاعات یک تحقیق باید بهصورت دستی و مجدد وارد یک کامپیوتر میشد یا به روشهای سنتی امکان انتقال سریع برخی فایلهای کامپیوتری وجود نداشت. پس درنتیجه چندین کامپیوتر باید به هم متصل میشدند تا بتوانند از همدیگر اطلاعات بگیرند و دریافت کنند (در اصطلاح شبکه بشوند).
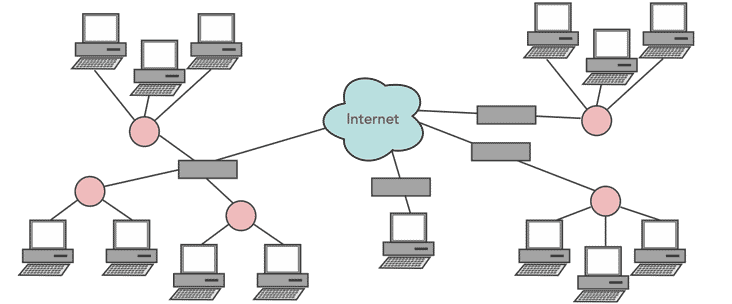
این نیاز باعث به وجود آمدن تعداد زیادی از شبکههای کامپیوتری محلی (Local Networks) شد. یعنی هر موسسه در یک گوشه جهان دارای کامپیوترهایی بود که میتوانستند بهصورت مستقل به انتقال اطلاعات باهم بپردازند.

حال یک چالش جدید وجود داشت: اگر ارتباط این شبکههای محلی باهم برقرار میشد یک تحول بزرگ در ارتباطات شکل میگرفت. یعنی کامپیوترهای مؤسسات و دانشگاههای مختلف در سراسر جهان که جداگانه شبکه شده بودند به هم متصل میشدند و به تبادل اطلاعات میپرداختند.
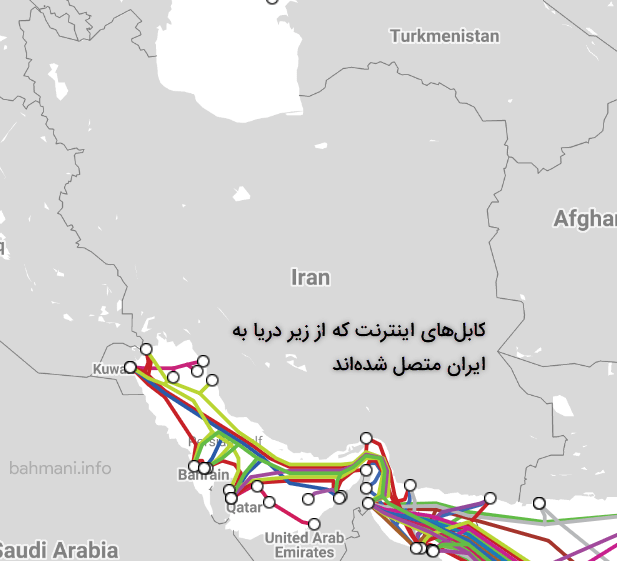
یعنی یک شبکه فراگیر جهانی تشکیلشده از شبکههای محلی که همگی به هم متصل هستند و میتوانند به انتقال اطلاعات بپردازند. خوشبختانه این ارتباط بین شبکههای محلی به وسیله کابلهای بین اقیانوسی برقرار شد و امروزه ما این شبکه جهانی را اینترنت مینامیم.

پس فهمیدیم که اینترنت بستری برای انتقال اطلاعات از راه دور است. کامپیوتر یا دستگاه ما به یک شبکه محلی متصل است که آن شبکه خود به شبکه محلی دیگر متصل میشود و این شبکهها با شبکههای دیگر در کشورهای دیگر ارتباط دارند.
در شبکههای کامپیوتری که از طریق اینترنت به هم متصل بودند دو ضعف وجود داشت که منجر شد وب به وجود بیاید. یکی اینکه ارسال و دریافت اطلاعات باید دو طرفه صورت میگرفت. یعنی یک نفر با استفاده از یک کامپیوتر و با استفاده ( IP ) Internet Protocol کامپیوتر مقصد اطلاعات خاصی رو با تأیید نفر دوم برای آن شخص ارسال میکرد. دوم اینکه این اطلاعات در دسترس همه نبود و وجود یک دریافتکننده و یک ارسالکننده اطلاعات الزامی بود.
پس نیاز به فضایی بود که اطلاعات در دسترس همه باشد و اطلاعات موجود در سراسر دنیا با هم ارتباط داشته باشد تا یک شبکه عظیم اطلاعاتی که امروزه وب نام دارد به وجود آید. نکته دیگر اینکه اینترنت برای تسهیل ارتباطات شکل گرفت ولی وب برای در دسترس بودن اطلاعات اختراع شد. همچنین در بستر اینترنت خدمات دیگری مثل ایمیل (پست الکترونیک)، انتقال فایل (پروتکل FTP)، کنترل از راه دور کامپیوترها و … نیز ارائه میشود.

وب چگونه به وجود آمد؟
آقای Tim Berners-Lee در سال 1989 وقتی در موسسه CERN کار میکرد تار جهان گستر World Wide Web یا همان “وِب” را اختراع کرد. او پی برد که اگر از طریق اینترنت تمام اطلاعات دنیا به هم متصل شوند و برای همه به رایگان قابل دسترس باشند یک انقلاب و تحول عظیم اطلاعاتی شکل خواهد گرفت. در این صورت تمام دانشمندان، دانشگاهها و مؤسسات در سراسر دنیا میتوانستند به اطلاعات مختلف دسترسی پیدا کنند.

بنابراین از تکنولوژیهای موجود مثل اینترنت کمک گرفت و چیزی به وجود آورد به اسم World Wide Web به معنی «تارِ جهانگستر» که امروزه همان وِب نامیده میشود. در واقع او این شبکه عظیم اطلاعاتی را به یک تار عنکبوت تشبیه کرد که از گرههایی (بخوانید: پایگاه اطلاعاتی یا وبسایت یا همان سایت) تشکیل شده است که کاربران به دلخواه در میان آنها حرکت میکنند و به اطلاعات هر گره دسترسی پیدا میکنند.
اولین وبسایت ایجاد شده در سطح وب توسط “تیم برنرز” هم اکنون در آدرس http://info.cern.ch/hypertext/WWW/TheProject.html قابل مشاهده است.

به این صورت اطلاعات به رایگان در دسترس همه بود و هر کس فقط با داشتن آدرس یک وبسایت به اطلاعات آن دسترسی پیدا میکرد و از طرفی هم فقط وجود یک فرد درخواستکننده برای دسترسی به اطلاعات کافی بود.

عناصر اصلی تشکیل دهنده وب چه هستند؟
برای تشکیل وب از فناوریهای مختلفی که از قبل موجود بود کمک گرفته شد و برای توسعه آن مفاهیم و فناوریهای جدیدی هم به وجود آمدند. پس برای درک کامل وب آشنایی با این مفاهیم و فناوریها ضروری است.
وب سرور (Web Server)
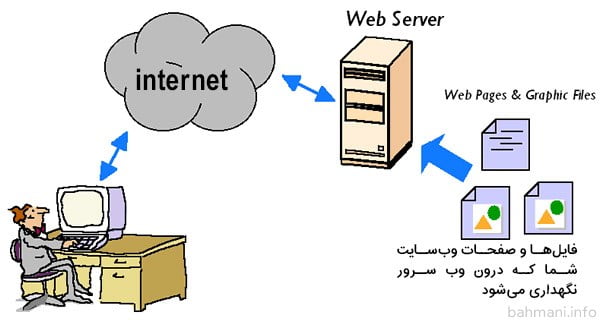
وب سرور چیزی نیست جز کامپیوتری که بهصورت تماموقت به اینترنت متصل است و برای استفاده بهتر در فضای اینترنت بهینهسازی شده است. سرورها معمولاً در فضاهایی (دیتاسنتر) با تهویه مناسب، سرعت اینترنت بالا و برق پشتیبان در اختیار افرادی که میخواهند در بستر اینترنت خدماتی ارائه کنند قرار میگیرند.
شما هم میتوانید کامپیوتر شخصی خود را تبدیل به یک سرور کنید ولی به علت محدودیتهای ذکر شده، هزینه بالای نرمافزارها و لایسنسها و نیاز به تخصص این کار اصلاً مقرون بهصرفه و رایج نیست و معمولاً افراد به اجاره سرور به صورت ماهیانه یا سالیانه میپردازند.
همانطور که در کامپیوتر نیاز به فضایی است که فایلهای خود را در آن ذخیره کنید یا برنامههای مختلف را اجرا نمایید وقتی میخواهید یک سایت راهاندازی کنید نیاز به فضایی دارید که اطلاعات سایتتان روی آن نگهداری و پردازش شود. برای سایتهای نوپا معمولاً نیاز به خرید یا اجاره یک وب سرور جداگانه نیست و میتوانید از خدمات میزبانی وب (هاستینگ) شرکتهای مختلف استفاده کنید. این شرکتها منابع یک سرور را بین چند مشترک به صورت مساوی تقسیم میکنند تا هزینه نهایی برای شما کاهش یابد.
دامنه (Domain)
وقتی شبکههای کامیپوتری شکل گرفتند برای اتصال به یک کامپیوتر از ( IP )Internet Protocol آن استفاده میشد. IP یک رشته اعداد است که با نقطه از هم جدا میشوند و میتوانید آن را مثل شماره تلفن افراد در نظر بگیرید با این تفاوت که IP، آدرس یک سرور (کامپیوتر متصل به شبکه اینترنت) را به ما میدهد. ولی فرض کنید برای رفتن به سایتهای مختلف باید IP سرورهای همه آن سایتها رو حفظ میکردید.
پس همانطور که شماره تلفن همه افراد رو حفظ نمیکنید چیزی به وجود آمد به اسم نام دامنه یعنی بهجای حفظ کردن یک رشته اعداد، از یک نام دلخواه که صاحب سایت برگزیده است استفاده میشود. برای مثال سایت گوگل به جای استفاده از IP به صورت 72.14.192.0 از دامنه google استفاده میکند.
همچنین هر دامنه با توجه به نوع کاربریاش میتواند پسوندهای مختلفی داشته باشد. برای مثال پسوند دامنه سایتهای تجاری معمولاً com. و سایتهایی که فقط مخاطبان ایرانی دارند ir. است. من برای سایت خودم دامنه bahmani با پسوند info. را برگزیدهام.
صفحه وب (Web Page)
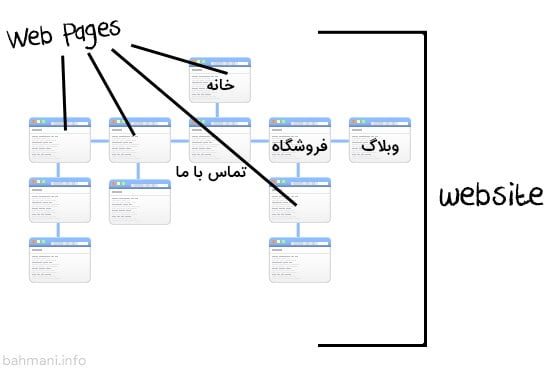
همانند یک کتاب که از صفحات مختلفی تشکیل شده است. یک وبسایت هم معمولاً از چندین صفحه تشکیل میشود. به هر صفحه در فضای وب یک WebPage میگویند.
صفحات مختلف یک وبسایت میتواند صفحه اصلی، صفحه تماس با ما، صفحه فروشگاه، یک مقاله در سایت و … باشد.
وِبسایت (Web Site)
یک وِبسایت (WebSite) از چندین صفحه وب (WebPage) تشکیل شده است و تمام این صفحات متعلق به یک نام دامنه هستند.
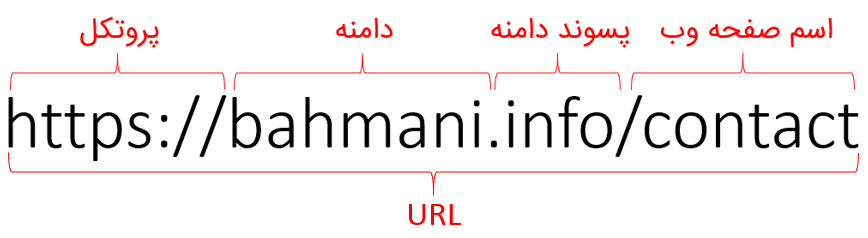
برای مثال صفحه اصلی سایت من bahmani.info و صفحه مربوط به صفحه تماس با من در آدرس bahmani.info/contact قرار دارد. همانطور که میبینید دامنه bahmani با پسوند دامنه info در تمام صفحات سایت من مشترک است.
آدرس اینترنتی (URL)
همان آدرس کامل یک صفحه وب را گویند. با وارد کردن آن در نوار آدرس مرورگر اینترنتی خود وارد یک صفحه وب میشوید.
پروتکل انتقال ابرمتن (HTTP : HyperText Transfer Protocol)
از آنجاییکه در بستر اینترنت ممکن است درخواستهای مختلفی سمت سرور فرستاده شود که یکی از آنها فقط بازدید از یک صفحه وب است؛ برای هر نوع درخواست یک نوع قرارداد یا پروتکل در نظر گرفته شد تا سرور متوجه شود چگونه باید به هر درخواست پاسخ دهد.
مثلاً برای انتقال فایل به سرور از پروتکل (FTP (File Transfer Protocol استفاده میشود و برای مشاهده یک صفحه وب از پروتکل HTTP. پس اگر در آدرس یک وبسایت اینترنتی کلمه HTTP رو دیدید معنیاش این است که ما از سرور تقاضای مشاهده یک صفحه وب را داریم.
اگر هم جایی پروتکل HTTPS را دیدید مثل همان HTTP است با این تفاوت که اگر اطلاعاتی در این وبسایت وارد کردیم رمزنگاری میشود و یعنی آن سایت ایمن است.
اَبَرمتن (HyperText)
تا قرن بیستم میلادی اطلاعات زیادی تولید شده بود ولی مشکلی که وجود داشت این بود که این اطلاعات هر کدام جداگانه یک گوشه رها شده بودند و هیچ ارتباطی با هم نداشتند و اگر اطلاعات به هم ارتباط پیدا میکردند یک بانک جامع اطلاعاتی شکل میگرفت.
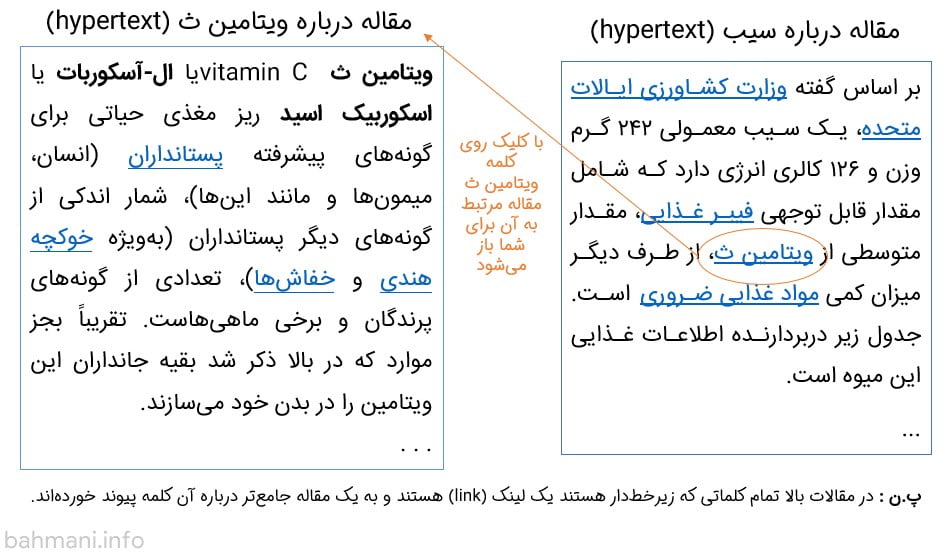
فرض کنید یک مقاله درباره فواید سیب وجود دارد و شما درون آن مقاله به عبارت «ویتامین ث» برمیخوردید و معنی آن را نمیدانستید و یا میخواستید اطلاعات بیشتری دربارهاش کسب کنید. در آن زمان باید جداگانه میرفتیم و درباره ویتامینها تحقیق میکردیم. ولی فرض کنید در دل همان مقاله درباره سیب میشد روی کلمه ویتامین کلیک کرد و مقالهای درباره ویتامین را در همان لحظه مطالعه کنید. پس چیزی به وجود آمد به اسم Link یا پیوند.
یعنی یک مقاله به یک مقاله دیگر به دلخواه ارتباط پیدا میکند و برای این ارتباط از یک کلمه قابل کلیک استفاده میشود که آن را لینک مینامند. اَبَرمتن هم در واقع مقاله متنی و سادهای است که درون آن از لینک (پیوند) استفاده شده است.
زبان نشانهگذاری ابرمتن (HTML : Hypertext Markup Language)
نام زبانی است که برای ساخت صفحات وب از آن استفاده میشود. توسط این زبان عناصر مختلف یک صفحه وب (مثل: متن، تصویر، عناوین، لینک، جداول و…) را مشخص میکنیم که در کجای صفحه نمایش داده شوند.
برای مشخص کردن قسمتهای مختلف صفحه وب در این زبان از چیزی به نام تگ <TAG> استفاده میشود. برای مثال برای نمایش دادن یک تصویر در یک صفحه وب از تگ <img> و برای نمایش یک لینک از تگ <a> استفاده میشود.
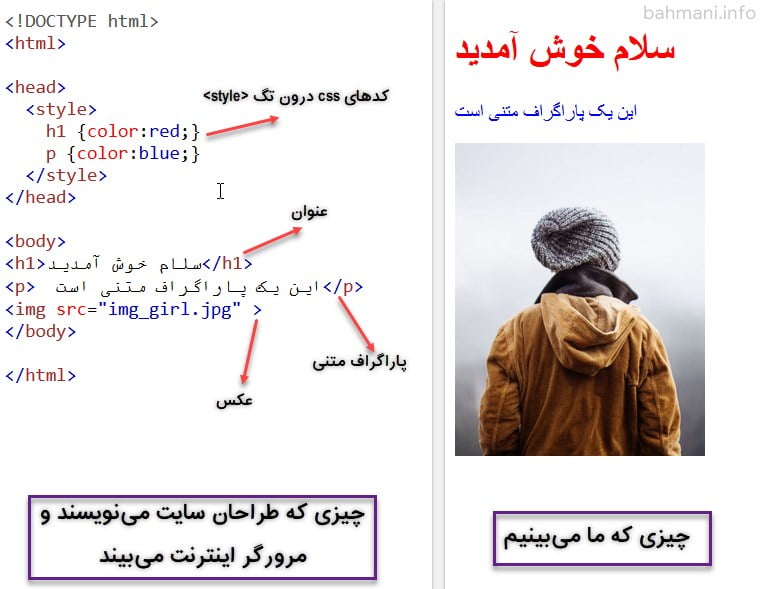
صفحات وب درواقع یک فایل متنی هستند که معمولاً با پسوند htm یا html نامگذاری شدهاند و محتویات این فایل متنی از تگهای زبان HTML تشکیلشده است. کار مرورگرهای وب، درواقع درک و ترجمه تگهای HTML است تا کاربر به جای تگهای HTML محتویات صفحه وب را مشاهده کند.

دو تا از اصلیترین تگهای هر صفحه در زبان HTML تگهای <head> و <body> هستند.
تگ <head> شامل اطلاعاتی است که درون یک صفحه وب نمایش داده نمیشود ولی برای توضیح بیشتر درباره یک صفحه لازم هستند. برای مثال کدها یا آدرس فایلهای Css و Javascript مربوط به آن صفحه، عنوان کلی صفحه که در مرورگر نمایش داده میشود، تگهای متا و سئو، کد ابزارهای تحلیلی وبسایت (مثل گوگل آنالیتیکس)، کد سیستمهای تبلیغاتی و … .
در تگ <body> تمام تگها و محتویات قابل نمایش در یک صفحه وب مثل عناوین، پاراگرافها، تصاویر، لینک، لیست، جدول و… قرار میگیرد.
CSS (شیوه نمایش یک سند)
CSS به کدهایی گفته میشود که برای زیباتر شدن صفحات وب استفاده میشوند. وقتی HTML میگوید کدام المان (متن یا عکس و…) در کجای صفحه قرار بگیرد. کدهای CSS میگوید که آن المان چگونه نمایش داده شود.
برای مثال کدهای HTML میگویند بالای مقالات سایت یک عنوان نمایش بده و کدهای CSS میگویند این عنوان با چه رنگی، چه فونتی و چه سایزی نمایش داده شود.
اگر HTML را مثل اسکلت یک ساختمان در نظر بگیریم، CSS درواقع نماهای مختلف ساختمان است.
مرورگر وب (Web Browser)
مرورگرهای وب درواقع نرمافزارهایی هستند که فایلهای html صفحات وب را خوانده و کدهای HTML و CSS آن را ترجمه میکنند تا کاربر به جای دیدن یک سری کد معادل آنها را به صورت متن، عکس، ویدئو، لینک، جدول و…مشاهده کند. شما وقتی آدرس یک سایت را در مرورگر وب خود وارد میکنید به جای دیدن کدهای آن سایت یک نمای گرافیکی زیبا را مشاهده میکنید.
از معروفترین مرورگرهای وب:
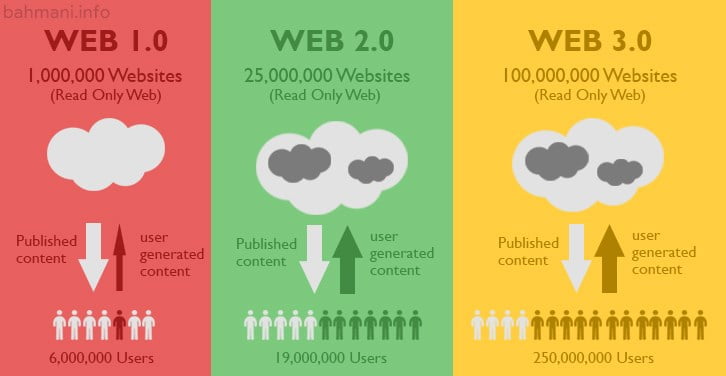
نسلهای مختلف وب
وب هنوز یک پروژه نا تمام است و دائم در حال توسعه و تکامل میباشد. هیچ شخص یا شرکتی نسلهای مختلف وب را به وجود نیاورده است؛ بلکه این نسلها در طول زمان و با همکاری افراد و شرکتهای مختلف شکل گرفتهاند و کمکم به علت تحولات عظیمی که به وجود آمد وب به نسلهای محتلفی تقسیم بندی شده است.
وب 1
در وب 1 اکثر افراد مصرف کننده محتوا بودند. یعنی تولید محتوا بر عهده وب سایتها بود و اکثر افراد فقط خواننده بودند و نوشتنی در کار نبود. عموم افراد برعکس امروز هیچ نقشی در تولید محتوا نداشتند و بیشتر فضای وب در اختیار مؤسسات، دانشگاهها و شرکتها بود و از فضای وب بیشتر برای اهداف تجاری یا علمی استفاده میشد و وب سایتها بیشتر حالت روزنامه یا کاتالوگ مانند داشتند.
وب 2
در وب 2 کاربران اکثر محتوای وب را از طریق پلتفرمهای آنلاینی مثل بلاگ ها، فرومها و شبکههای اجتماعی تولید میکنند. به وجود آمدن شبکههای اجتماعی از مشخصههای اصلی وب 2 است. افراد به راحتی میتوانند تجربیات خود را با سایر افراد به اشتراک میگذارند و به تولید محتوای موجود در وب کمک کردند. کاربران با نقد و نظراتشان به راحتی میتوانند یک برند را بالا ببرند یا زمین بزنند. ما اکنون در این نسل از وب به سر میبریم.
شاید بزرگترین عیب وب 2 این است که افراد مجبور هستند اطلاعات شخصی خود را در اختیار شرکتهایی که این پلتفرمها را ایجاد کردهاند قرار دهند که بعداً میتواند به مقاصد تبلیغاتی یا سیاسی فروخته شده و یا در دسترس هکرها قرار گیرد.
وب 3

وب 3 معمولا به پیشبینیهایی از آینده وب اشاره دارد. نسل آینده وب است و هنوز تعریف مشخصی برای آن وجود ندارد. ولی با توجه به پیشرفتهای صورت گرفته تا کنون میتوان برخی ویژگی های آن را پیش بینی کرد. از مهمترین این پیشبینیها که برخی از آنها اخیراً برای ما قابل درک شده است میتوان موارد زیر را نام برد:
- در وب 3 شما میتوانید مالک قسمتی از وب شوید! در حال حاضر تنها دارایی در سطح وب که شما میتوانید مالک آن شوید نام دامنه است. پیشیینی میشود با گسترش نفوذ وب در نرمافزارهای آنلاین و بازیهای ویدئویی و همچنین با بهرهگیری از تکنولوژی بلاک چین تعداد داراییهای افراد در فضای وب افزایش یابد. برای مثال شما میتوانید مالک یک عکس یا ویدئو در فضای وب شوید یا حتی در بازیهای کامپیوتری به خرید و فروش زمین بپردازید!
- بر تمرکز زدایی تکیه دارد. یعنی اطلاعات در یک شرکت یا سرور خاص قرار ندارد و در یک شبکه پخش شده است و با این حال قابل اطمینان است. مثل بلاک چین و بیت کوین هیچ شخص یا شرکت ثالثی توانایی کنترل یا محدود کردن اطلاعات را ندارد.
- پول اینترنتی در آن یک نقش اصلی را ایجاد میکند و افراد به راحتی متوانند به انتقال پول اینترنتی بین هم بپردازند بدون اینکه در بانکی حساب داشته باشند.
- دستگاههای مختلف کاملا هوشمند شده و به فضای وب دسترسی دارند و میتوانند از اطلاعات موجود در آن برای افزایش کارایی خود استفاده کنند.
- معنای تمام صفحات وب ، کلمات ، تصاویر و ویدئوها توسط موتورهای جستجو درک شده و دیگر کلمات کلیدی اهمیت خود را از دست میدهند. در واقع موتورهای جستجو علاوه بر صفحات وب ، منظور و نیت کاربران از جستجو را میتوانند به راحتی درک کنند. همچنین هوش مصنوعی موتورهای جستجو بالا رفته و میتوانند خود اطلاعات مختلف را آنالیز و ترکیب کنند تا از دل آنها بهترین جواب ممکن را به کاربر بدهند.
- اکثر محتواها توسط کاربران تولید میشود. وبسایت ها هوشمند شده و با توجه به علایق هر فرد محتوای متفاوتی به هر شخص نمایش داده میشود. خیلی از فرآیندها به طور کاملاً هوشمند و اتوماتیک صورت میپذیرد.
- گرافیک سه بعدی بیشتر در طراحی وب سایتها استفاده میشود. خیلی از نرم فزارها و حتی بازیهای کامپیوتری تحت وب و در سرور میزبان اجرا میشوند و دیگر نیازی به خرید دیسک یا دانلود نرمافزار یا بازی نخواهید داشت.
- دسترسی به وب دیگر محدود به کامپیوتر و موبایل نیست و هر دستگاهی میتواند به وب متصل شود. برای مثال در حال رانندگی به سمت منزل هستید و به خودروی هوشمند خود میگویید قبل از اینکه به مقصد برسم یک فیلم و غذای خوشمزه برایم آماده کن! خودروی هوشمند شما با توجه به شناختی که از شما دارد و با توجه به اطلاعات موجود در سطح وب و نظرات افراد در شبکه های اجتماعی و موقعیت مکانی شما، فیلمها و غذاهای مختلفی را به شما پیشنهاد میدهد. در نهایت وقتی به خانه رسیدید فیلم مربوطه در تلویزیون شما آماده پخش و غذای مورد نظر درب منزل شما آماده تحویل است!
خوشحالم که با مطالعه این مطلب توانستید با ماهیت فضای وب آشنا شوید. درک درست وب باعث میشود شما سایر مسائل مربوط به رشد آنلاین کسبوکار را بهتر و با یک دید باز یاد بگیرید. وقتی با ساختار تو در توی وب آشنا شدید دیگر درک اهمیت لینکسازی داخلی و خارجی در سئوی سایت برای شما مشکل نیست.
همچنین همانطور که ذکر کردم وب 2 با روی کار آمدن شبکههای اجتماعی و با تمرکز روی محتوای تولید شده توسط کاربران معنی پیدا کرد. پس متوجه میشویم که یک اصل مهم برای موفقیت در سایت و شبکههای اجتماعی بها دادن به محتوای تولید شده توسط کاربران و تعامل بیشتر با آنها است.
پس همیشه در حین یادگیری مطالب مختلف و در حین طراحی سایت ماهیت وب را در پس زمینه ذهن خود داشته باشید. حالا نوبت شماست که در قسمت نظرات برایم بنویسید که آینده وب را چگونه پیشبینی میکنید؟













خیلی عالی بود واقعا- کامل، جامع و به زبان ساده . من معمولا کامنت نمیزارم ولی این دفعه لازم دیدم برای تشکر حتما نظرم رو ثبت کنم. ممنون از وقتی که گذاشتید.
سلام . ممنون از شما.
خوشحالم که براتون مفید بوده.
موفق باشید.
واقعاً عالی بود. مرسی از لطفتون
سلام.
توضیحات شما خیلی کامل، قابل فهم و در عین حال کاربردی بودند.
ممنون از زحمتی که کشیدید. امیدوارم موفق باشید.
منمون ممنون ممنون من برای درست کردن کلیپم خیلی از سایت شما استفاده کردم و بعدش از سایت شما تشکر کردم و آدرس سایت شما رو تهش گذاشتم
خوشحالم که براتون مفید بوده
موفق باشید همیشه
عالی و مهم و پر از اطلاعاتي مفید و آموزنده بود ممنون از شما . دوستان عزیز اگه کسی درمورد خرید و فروش pdf اطلاعاتي داره
ممنون میشم کمکم کنه.
سلامت باشی هاشم جان.
راهنمای رشد آنلاین کسبوکار رو از لینک زیر دانلود کنید باعث میشه یک دید و ذهنیت کلی از این موضوع پیدا کنید.
https://bahmani.info/business-online-growth-book/
دمت گرم و سرت خوش باد، خیلی عالی بود، دنیا دنیا درود و بهروزی
سلام. واقعا خسته نباشید
بیان مطلبتون خیلی عالیه. خیلی کامل، ساده و قابل فهم.
متشکرم از مقالات خوبتون.
خیلییییی عالی توضیح میدید وجدانا
شما یک استاد کامل ایدچون تونستید به زبان ساده مفاهیم پیچیده رو توضیح بدین. دمتون واقعا گرم.
بسیار زیاد تشکر از مطالب که به زبان ساده نشر کردید،فکر کنم بیشترین مشکلی که کاربران با آن بر میخورند،همین نداستن بیان که نویسنده به اشتراک میگذارند،و شما توانستید این مشکل را به روش خودتان حل کنید.ممنون تان
با سلام ببخشید، مقالات سایت در کجا ذخیره می شوند؟مدیا (ویدئو-صوت و تصویر) در پوشه وردپرس ذخیره می شوند . نوشته ها و متن های سایت در کجا ذخیره می شوند. وقتی صحفه وبی باز می شود نوشته ها و تصاویر نمایش داده می شوند ایا نوشته ها در خود صفحه وب همیشه حضور دارند؟ یعنی در هر صورت صفحه وب باز باشد و یا بسته ، متن و نوشته ها همان جای خودشان در صفحه هستند؟ ممنون می شوم اگر راهنمایی کنید.در چند سایت این را پرسیدم خیلی فنی گفتند که هیچی درک نکردم چه گفتند. مثلا توی خانه اگر از ما بپرسند یخچال کجاست می گوییم توی اشپزخانه .منظورم از اینکه نوشته ها و متن ها کجاست درست مثل این است که بپرسم یخچال کجاست. با تشکر با تشکر
سلام عادل عزیز
به شکل ساده بله. نوشته ها جایی ذخیره نمیشوند و در همان صفحه وب حضور دارند. کلا یک صفحه وب یک فایل متنی با پسوند html است. در این فایل یک سری متن قابل فهم برای همه هست که شامل نوشته های صفحه میباشد. یک سری کد هم هست که برای مرورگرها و طراحان وبسایت قابل درک هست. توسط کدها به متن استایل میدهند یا به صورت ساده متن ها را زیبا سازی میکنند( فونت ، سایز و …) . کدها همچنین آدرس مدیاها در پوشه وردپرس را نیز دارا میباشند.
کدهای درون صفحه وب به زبان html , css هستند.
به طور پیشرفته تر
مقالات سایت در دیتابیس (پایگاه داده) ذخیره میشود.
پایگاه داده را مثل یک کتاب در نظر بگیرید. که شامل فهرست بندی هست و هر فصل آن دارای عنوان و متن منحصر به فرد می باشد.
یعنی به جای اینکه متن ها در خود فایل صفحه وب ذخیره شوند در نرم افزاری با قابلیت جستجوی سریع یا همان دیتابیس ذخیره میشوند.
و بنا به نیاز در هر صفحه وب قسمتی از متن از دیتابیس گرفته شده و به کاربر نمایش داده میشود.
توصیه میکنم راهنمای رشد آنلاین کسب و کار رو از صفحه اصلی سایت دانلود کرده و مطالعه نمایید.
همچنین میتوانید مقاله زیر را هم که درباره پایه و اساس طراحی سایت هست مطالعه نمایید:
https://bahmani.info/website-guide/
خیلی ممنون از راهنمایی شما استاد عزیز . برداشتم این بود که یک سلول کوچک جدول دیتابیس چطور می تونه یک مقاله مثلا 1000 کلمه ای را در خودش نگه داره و ذخیره کنه .
ممنون از راهنمایی شما . واقعا استعداد عجیبی در انتقال مطب به عوام دارید . بعد از چند ماه مقاله خوندن در باره سایت و قالب سایت و اینترنت ، در سایت شما با خواندن چند مقاله دقیقا فهمیدم سایت و اینترنت و قالب چه هستند . چون اینها اشیا فیزیکی نیستند ادم گیج می شود
ممنون
با سلام و وقت بخیر
بسیار ممنون از این مقالتون که به زبان ساده این مفاهیم پیجیده رو قابل فهم و لمس کردین. خداقوت.
واقعا عالی و کامل
جاهای دیگه هم دنبال تعریف وب بودم ولی شما قشنگ با مطالبتون موضوع رو جا انداختی
سپاس از سایتتون🙏
سلام وقت بخیر . کاملا عالی و کاربردی . مچکرم از وقتی که گذاشتید .