خیلی از کسبوکارها و افراد، طراحی و ساخت وبسایت را کاری پیچیده یا هزینهبر میدانند؛ به همین علت همواره از داشتن یک سایت اینترنتی طفره میروند. در راهنمای جامع طراحی و ساخت سایت (همین صفحه) میخواهم درست عکس این قضیه را به شما ثابت کنم.
وبسایت پایگاه اصلی کسبوکار شما در فضای آنلاین است. در واقع وبسایت در فضای آنلاین تنها رسانهای است که شما مالک و صاحب آن هستید. تمرکز فعالیت خود صرفاً در شبکههای اجتماعی به علت سیاستهای مالکان آن یا خطرهایی مثل فیلترینگ و … کسبوکار آنلاین شما را کاملاً در معرض خطر قرار میدهد.
فعالیت در شبکههای اجتماعی به هیچ عنوان بد نیست و به رشد هر چه بیشتر کسبوکار شما کمک هم خواهد کرد ولی منطقی است که تمام فعالیتهای آنلاین خود را حول وبسایت خود شکل دهید. بدون یک وبسایت اعتبار و اعتماد به شما کاهش مییابد و همچنین قابلیت مدیریت سفارشها و افزایش فروش خود با استفاده از روشهای بازاریابی آنلاین را نخواهید داشت.
برای راهاندازی یک وبسایت با استفاده از کد نویسی باید به زبانهای برنامهنویسی مسلط شوید ولی با استفاده سیستمهای مدیریت محتوا میتوانید بدون نیاز به دانش برنامهنویسی و با هزینهای به شدت ناچیز یک سایت را راهاندازی و مدیریت کنید.

اگر علاقهمند به یادگیری طراحی سایت شخصی یا شرکتی و یا حتی فروشگاه اینترنتی خود با کمترین هزینه و دردسر هستید حتماً ادامه این راهنما را مطالعه فرمایید.
- وبسایت چیست؟
- چرا داشتن یک سایت اینترنتی ضروری است؟
-
اصطلاحات رایج در ساخت و طراحی سایت
- وب سرور (WebServer)
- میزبانی وب (هاستینگ) ( Web Hosting)
- سیستم عامل هاست ( Host Opearting System)
- کنترل پنل هاست ( Host Control Panel)
- آدرس آی پی ( IP )
- دامنه (Domain)
- سرور نام دامنه (DNS)
- آدرس اینترنتی (URL)
- گواهی SSL
- پایگاه داده (DataBase)
- رابط کاربری (UI-User Interface)
- تجربه کاربری (UX-User Experience)
- طراحی Responsive یا واکنش گرا
- قسمتهای اصلی یک صفحه سایت
- آیا طراحی و ساخت سایت نیاز به دانش فنی بالا دارد؟
- چگونه میتوانم وبسایت بسازم؟
- خودمان وبسایت بسازیم یا آن را برون سپاری کنیم؟
وبسایت چیست؟
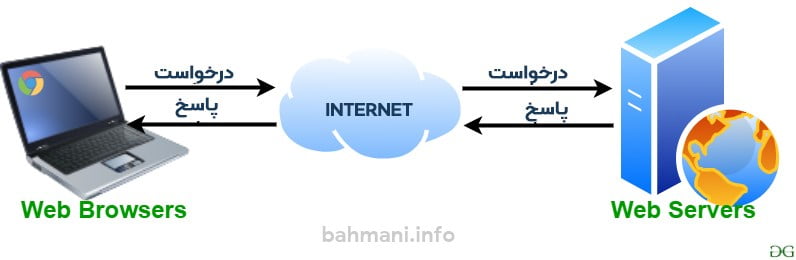
وب سایت مجموعهای از صفحات وب مرتبط به هم است که از طریق اینترنت قابل دسترس میباشد. وبسایت روی یک وب سرور میزبانی میشود و با استفاده از یک مرورگر وب قابل دسترسی است. وبسایتها برای اهداف مختلفی مانند به اشتراک گذاری اطلاعات، ارائه خدمات، انجام تجارت الکترونیک یا تعامل با دیگر کاربران ساخته میشوند.
به طور کلی، وبسایتها نقش مهمی در ارتباطات، انتشار اطلاعات و حضور آنلاین افراد، مشاغل، سازمان ها و نهادهای مختلف در اینترنت دارند.
یک وب سایت معمولاً با ترکیبی از متن، تصاویر، ویدیوها و سایر عناصر چندرسانه ای ساخته میشود. وبسایت دارای یک صفحه اصلی بوده که با وارد کردن آدرس سایت در مرورگر اینترنتی قابل دسترس است و به عنوان نقطه ورود اصلی کاربران عمل میکند و نمای جامعی از کل محتوای وب سایت را ارائه می دهد. از صفحه اصلی، کاربران می توانند با استفاده از لینک ها و منوها در صفحات و بخش های مختلف وبسایت حرکت کنند.

اولین هدف از خلق وبسایت، در دسترس قرار دادن اطلاعات برای همه افراد بود. قبل از خلق وب افراد باید از طریق اینترنت به صورت فرد به فرد اطلاعات را برای هم ارسال میکردند. در نتیجه نیاز به فضایی احساس شد که یکبار اطلاعات در آن قرار گیرد تا همه افراد آزادانه به آن دسترسی داشته باشند.
فرض کنید میخواستید اطلاعات یکسانی را به 1000 فرد مختلف نمایش دهید، برای این کار باید 1000 بار این اطلاعات را برای افراد مختلف ارسال میکردید ولی با وجود وبسایت شما یکبار اطلاعات را منتشر میکنید و میلیونها نفر میتوانند آن را مشاهده کنند.
این اولین و مهمترین ویژگی وبسایت است که هنوز هم کسبوکارها از آن استفاده میکنند. به جای اینکه محصولات و خدمات مختلف خود را بارها برای افراد مختلف توضیح دهید؛ فقط یکبار اطلاعات محصول را در یک صفحه وب بیان میکنید آن هم با هر فرمتی (متنی، تصویری، صوتی یا ویدئویی) که تمایل دارید.

پس از شکلگیری اینترنت، ارسال و دریافت اطلاعات بین مؤسسات و دانشگاههای سراسر جهان به شدت رواج یافت. به منظور صرفهجویی در زمان و در دسترس قرار گرفتن اطلاعات برای همه افراد آقای Tim Berners-Lee در سال 1989 وقتی در موسسه CERN کار میکرد تار جهان گستر World Wide Web یا همان “وِب” را اختراع کرد.
او از تکنولوژیهای موجود مثل اینترنت کمک گرفت و چیزی به وجود آورد به اسم World Wide Web به معنی «تارِ جهانگستر» که امروزه همان وِب نامیده میشود.
در واقع او یک شبکه عظیم اطلاعاتی را به یک تار عنکبوت تشبیه کرد که از گرههایی (بخوانید: پایگاه اطلاعاتی یا وبسایت یا همان سایت) تشکیل شده است و کاربران به دلخواه در میان آنها حرکت کرده و به اطلاعات هر گره(سایت) دسترسی پیدا میکنند. اولین وبسایت ایجاد شده در سطح وب توسط “تیم برنرز” هم اکنون در سایت مؤسسه CERN قابل مشاهده است.

- اینترنت: بستری که ارتباط از راه دور دستگاهها و کامپیوترها را برقرار میکند.
- وبسایت: یک پایگاه اطلاعاتی که از طریق اینترنت و وب برای همه قابل دسترس باشد.
- ِوب: مجموعهای از وبسایتها که با هم در ارتباط هستند.
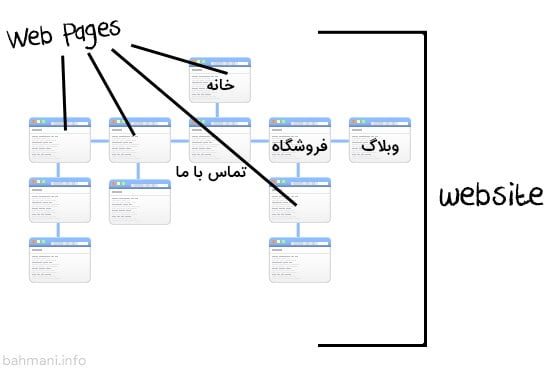
یک وِبسایت (WebSite) از چندین صفحه وب (WebPage) تشکیل شده است و تمام این صفحات متعلق به یک نام دامنه هستند. برای مثال صفحه اصلی سایت من bahmani.info و صفحه مربوط به آموزش طراحی سایت در آدرس bahmani.info/website قرار دارد. همانطور که مشاهده میکنید دامنه bahmani با پسوند info در تمام صفحات سایت من مشترک است.

چرا داشتن یک سایت اینترنتی ضروری است؟
دیگر بر هیچکس پوشیده نیست که عادتهای رفتاری و سبک زندگی مردم تغییر کرده است. اکثر افراد بیشتر وقت خود را در فضای آنلاین میگذرانند و چه بخواهیم و چه نخواهیم برای برقراری ارتباط با مردم نیازمند حضور در این فضا هستیم.
کسبوکار شما باید جایی حضور داشته باشد که مشتریان شما حضور دارند. اینترنت در ایران حدود 72 میلیون کاربر فعال دارد و هیچ انسان عاقلی این بازار بزرگ را از دست نمیدهد.
امروزه خرید آنلاین جزئی از فرهنگ و سبک زندگی مردم شده است و حتی خریدهای روزانه هر خانواده مثل نان ، میوه ، گوشت و کالاهای سوپرمارکتی نیز با کیفیت و قیمتی به مراتب مناسبتر به صورت آنلاین خریداری میشود .
حضور در فضای آنلاین هزینه به مراتب کمتری نسبت به یک کسبوکار حضوری نیاز دارد . دیگر نیازی به یک مکان حضوری در جای مناسب شهر یا تهیه تجهیزات دفتر کار ندارید. یک وبسایت با هزینهای بهمراتب کمتر شمارا از این موارد بینیاز میکند. در نتیجه میتوانید کالا را با قیمت کمتر و با حاشیه سود بیشتری به مشتری تحویل دهید و هر وقت که کسبوکارتان رشد کرد زیرساختهای خود را توسعه دهید.
همچنین شما در فضای آنلاین محدود به زمان نیستید و سایت شما مثل یک فروشنده تمام وقت و 24 ساعته در حال فعالیت، بازاریابی و فروش برای شماست.

اگر کالای فیزیکی برای فروش ندارید فضای آنلاین باز هم مناسب شماست. مثلاً اگر ارائه دهنده خدمات هستید (مثل تعمیرات یا تمیزکاری در محل)، یا محصول مجازی یا دیجیتال دارید (مثل فروش بلیت هواپیما، اجاره سوییت، فروش فایل و …) یا حتی اگر معاملات شما باید به صورت حضوری انجام شود (مثل فروش ملک و…) فضای آنلاین میتواند در پیدا کردن مشتریان جدید برای کسبوکار شما مؤثر باشد.
حتی اگر صاحب کسبوکار نیستید میتوانید با سیستمهای همکاری در فروش برای دیگران مشتری جذب کنید و از خرید آنها پورسانت دریافت نمایید.
بعضی از افراد فعالیت و فروش را در شبکههای اجتماعی مثل اینستاگرام به داشتن یک وبسایت ترجیح میدهند ولی نکتهای که وجود دارد این است که هنگام فعالیت در شبکههای اجتماعی شما هیچ مالکیتی بر صفحه خود ندارید. چون هرلحظه ممکن است بنا به دلایلی صفحه شما توسط مدیران آن شبکه مسدود شود و تقریباً کاری از دست شما برنمیآید.
یا خطر فیلترینگ در ایران مدام شبکههای اجتماعی خارجی را تهدید کرده و در یک لحظه ممکن است زحمات چندساله شما از بین برود. ولی یک وبسایت اینترنتی کاملاً به شما تعلق دارد و شما مالک آن هستید. البته فعالیت در شبکههای اجتماعی به هیچ عنوان بد نیست و به رشد سریعتر کسبوکار شما کمک هم میکنند ولی آنها باید در کنار وبسایت شما باشند.

یک وبسایت به کار شما رسمیت میبخشد و اعتبار شما را نزد مشتریان بالا میبرد. کافی است اعتبار یک دستفروش که فردا ممکن است در یک محله باشد یا نباشد را با یک مغازه که چندین سال در یک محله فعالیت دارد مقایسه کنید. اعتماد به کدام یک راحتتر است؟ کسبوکاری که فقط یک صفحه اینستاگرام دارد یا کسبوکاری با وبسایت و نمادهای اعتماد مشخص که در کنارش هم در اینستاگرام فعالیت میکند؟
همچنین وبسایت علاوه بر ایجاد برند شرکتی و تجاری، برای ایجاد برند شخصی و افرادی که میخواهند نمونه کارها و تخصص خود را در معرض نمایش بگذارند نیز مفید است. امروزه خیلی از اساتید صنایع مختلف دانش و تجربه خود را از طریق وبسایت شخصیشان به اشتراک میگذارند تا هم خود را به عنوان یک متخصص به جامعه معرفی کنند و هم درآمدی از فروش دورههای آموزشی خود کسب کنند.
حتی اگر خودتان قصد راهاندازی کسبوکار ندارید کافی است قبل از رفتن به یک مصاحبه استخدامی بهجای ارسال رزومه، کارفرما را به وبسایت خود ارجاع دهید تا ببینید چه معجزهای در استخدام و حقوق دریافتی شما به وجود میآورد. اگر هم فریلنسر هستید و بهصورت پروژهای کار میکنید خواهید دید که یک وبسایت چه تأثیری در افزایش سفارشها و پروژههای شما خواهد داشت.
جالب است بدانید راهاندازی وبسایت به لطف سیستمهای مدیریت محتوا مثل وردپرس امروزه دیگر سخت نیست و با کمترین هزینه میتوانید یک وبسایت تمامعیار داشته باشد. ( در ادامه این مطلب به این موضوع پرداختهام)
از طریق وبسایت میتوانید سناریوهای مختلف دیجیتال مارکتینگ و بازاریابی اینترنتی را پیادهسازی کنید و تمام حرکات کاربران خود را زیر نظر بگیرید تا بهوسیله آن بتوانید پیشنهادت بهتر و مناسبتری به آنها ارائه کرده و درنهایت سود خود را از هر سفارش افزایش دهید.
شما توسط یک وبسایت میتوانید اطلاعات بازدیدکنندگان خود را دریافت کنید و در آینده از طریق پیامک یا ایمیل، پیامهای اختصاصی برایشان ارسال کنید و آنها را بارها و بارها به وبسایت خود بازگردانید. حتی میتوانید تمام فرآیندهای فروشگاه از بازاریابی تا ثبت سفارش و ارسال آن را بهصورت اتوماتیک درآورید تا تنها کار شما چک کردن sms های واریز بانکی خود در کنار بهبود فرآیندهای اتوماسیون سایتتان باشد!
به وسیله قیف فروش یک سیستم اتوماتیک خلق پول و سرمایه بسازید.
اصطلاحات رایج در ساخت و طراحی سایت
قبل از اینکه با روشهای مختلف ساخت سایت آشنا شوید لازم است با برخی مفاهیم پایهای که در همه این روشها مشترک است آشنا شوید. پس در ادامه به توضیح این مفاهیم و اصطلاحات پایهای میپردازم.
وب سرور (WebServer)
وب سرور چیزی نیست جز کامپیوتری که بهصورت تماموقت به اینترنت متصل است و برای استفاده بهتر در فضای اینترنت بهینهسازی شده است. سرورها معمولاً در فضاهایی (دیتاسنتر) با تهویه مناسب، سرعت اینترنت بالا و برق پشتیبان در اختیار افرادی که میخواهند در بستر اینترنت خدماتی ارائه کنند قرار میگیرند.

شما هم میتوانید کامپیوتر شخصی خود را تبدیل به یک سرور کنید ولی به علت محدودیتهای ذکر شده، هزینه بالای نرمافزارها و لایسنسها و نیاز به تخصص این کار اصلاً مقرون بهصرفه و رایج نیست و معمولاً افراد برای راهاندازی وبسایت به اجاره سرور به صورت ماهیانه یا سالیانه میپردازند.
میزبانی وب (هاستینگ) ( Web Hosting)
همانطور که در کامپیوتر نیاز به فضایی است که فایلهای خود را در آن ذخیره کنید یا برنامههای مختلف را اجرا نمایید؛ وقتی میخواهید یک سایت راهاندازی کنید نیاز به فضایی دارید که اطلاعات سایتتان روی آن نگه داری و پردازش شود. این فضا را در اصطلاح هاست (Host) گویند.
معمولاً افرادی که میخواهند سایتی راهاندازی کنند از خدمات میزبانی وب (هاستینگ) شرکتهای مختلف استفاده میکنند. این شرکتها منابع یک سرور را بین چند مشترک به صورت مساوی تقسیم کرده تا هزینه نهایی برای هر فرد کاهش یابد. همچنین این شرکتها تمام کارهای فنی را انجام داده و لایسنسهای لازم را خریداری کردهاند تا شما دغدغهای از این بابت نداشته باشد.
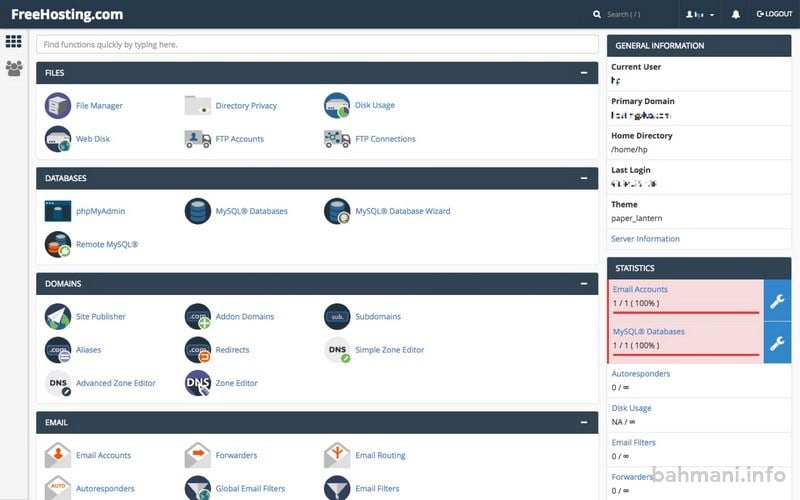
با خریداری “هاست” در نهایت یک پنل مدیریتی ساده برای کار با فایلها، دیتابیس و استفاده از ایمیل اختصاصی با نام دامنهتان در اختیار شما قرار میگیرد.

سیستم عامل هاست ( Host Opearting System)
هاستها عموماً با دو سیستم عامل لینوکس(Linux) و ویندوز(Windows) عرضه میشوند. انتخاب نوع سیستم عامل هاست به زبان برنامهنویسی بستگی دارد که سایت شما با آن کد نویسی میشود. معمولاً اکثر سیستمهای مدیریت محتوا مثل وردپرس با زبان PHP کدنویسی شده و از هاستهای لینوکسی استفاده میکنند.
در انتخاب سیستم عامل هاست دقت کنید که این سیستم عامل هیچ ارتباطی با سیستم عامل کامپیوتر شخصی شما یا بازدیدکنندگان سایتتان ندارد و هر کاربری با هر دستگاه و سیستم عاملی میتواند از سایت شما بازدید کند. شما هم با هر دستگاه و سیستمعاملی میتوانید سایتتان را مدیریت کنید. این سیستم عامل فقط به زبان برنامهنویسی که کدهای سایت با آن نوشته شده است مرتبط است.
کنترل پنل هاست ( Host Control Panel)
برای سادگی کار با فایلهای وبسایت و همچنین در دسترس بودن همه امکانات مورد نیاز برای مدیریت سرور و دیتابیس، شرکتهای میزبانی وب (هاستینگ) بعد از خرید هاست معمولاً یک پنل مدیریتی را در اختیار شما قرار میدهند. که معروفترین آنها Cpanel و DirectAdmin برای هاستهای لینوکسی و Plesk برای هاستهای ویندوزی میباشد. برای سیستم مدیریت محتوای “وردپرس” استفاده از هاست با سیستم عامل “لینوکس” اجباری و استفاده از کنترل پنل “Cpanel” توصیه میشود.

آدرس آی پی ( IP )
در شبکههای کامپیوتری برای شناسایی و متمایز کردن هر دستگاه از دستگاه دیگر از ( IP )Internet Protocol استفاده میشود. IP یک رشته اعداد است که با نقطه از هم جدا شده و میتوانید آن را مثل شماره تلفن افراد در نظر بگیرید. همانطور که برای تماس با یک شخص باید شماره تلفن او را داشته باشید برای اتصال به یک کامپیوتر باید IP آن را داشته باشید. در واقع IP، آدرس یک سرور (کامپیوتر متصل به شبکه اینترنت) را به ما میدهد.

دامنه (Domain)
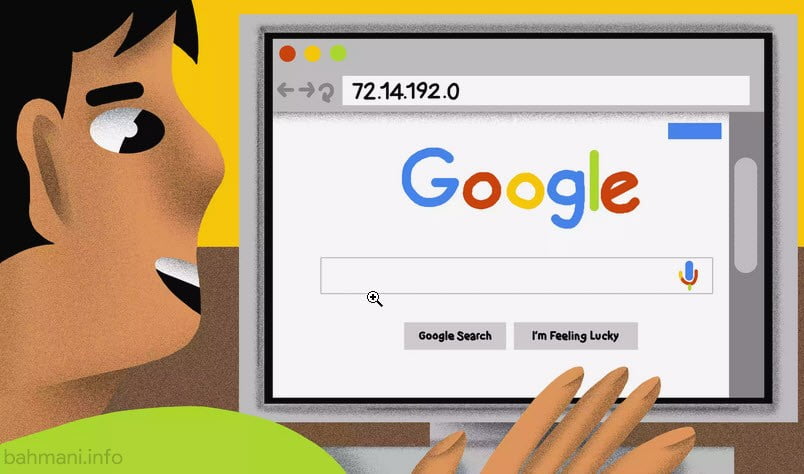
برای مشاهده یک وبسایت باید IP سروری که سایت در آن میزبانی میشود را در اختیار داشته باشید. پس همانطور که شماره تلفن همه افراد را حفظ نمیکنید چیزی به وجود آمد به اسم نام دامنه. یعنی برای دسترسی به یک سایت بهجای حفظ کردن یک رشته اعداد، از یک نام دلخواه که صاحب سایت برگزیده است استفاده میشود.
برای مثال سایت گوگل به جای استفاده از IP به صورت 72.14.192.0 از دامنه google استفاده میکند.
همچنین هر دامنه با توجه به نوع کاربریاش میتواند پسوندهای مختلفی داشته باشد. برای مثال پسوند دامنه سایتهای تجاری معمولاً com. و سایتهایی که فقط مخاطبان ایرانی دارند ir. است. من برای سایت خودم نام دامنه bahmani با پسوند info را برگزیدهام.

سرور نام دامنه (DNS)
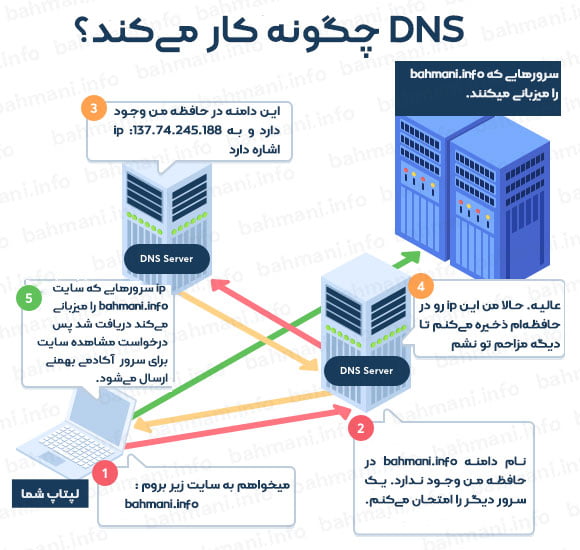
همانطور که گفتم برای اینکه نیاز نباشد افراد IP سرورهای مختلف را حفظ کنند نامهای دامنه به وجود آمدند. بدین ترتیب وقتی میخواهید سایتی را مشاهده کنید به جای وارد کردن آدرس سرور آن، نام دامنه آن را در مرورگر خود وارد میکنید. اما مرورگر شما از کجا متوجه میشود که نام دامنه وارد شده مرتبط به کدام سرور است؟
سرورهایی وجود دارند که نامهای دامنه مختلف به همراه آدرس ip سرورهای آنها را در خود ذخیره میکنند. این سرورها که به دفترچه تلفن اینترنت معروف هستند و با نام DNS یا Domain Name System شناخته میشوند.
پس در هنگامی که نام دامنه یک سایت را در مرورگر وب خود وارد میکنید؛ درخواست شما ابتدا سمت این سرورها ارسال میشود. این سرورها در پاسخ ip سروری که سایت مقصد در آن نگهداری میشود را برمیگرداند و در نهایت درخواست شما به سرور هاستینگ سایت مقصد هدایت میشود.
در واقع DNS کاری مشابه مراکز تلفنی 118 را انجام میدهند. شما در مراکز تلفنی اسم یک شخص یا کسبوکار را میگویید و شماره تلفن آن را دریافت میکنید. در DNS مرورگر شما اسم دامنه را میگوید و آدرس ip سرور مقصد را دریافت میکند.
جالب اینکه در هنگام مشاهده سایتهای مختلف مرورگر شما اینکار را بدون اینکه متوجه شوید بارها و بارها انجام میدهد.

اگر صاحب وبسایت هستید بعد از خرید نام دامنه، شما باید آدرس ip سرور خود را در پنل دامنهتان ثبت نمایید تا اگر شخصی در مرورگر خود نام دامنه شما را وارد کرد سیستمهای DNS آن را شناسایی کرده و سایت شما برای مخاطب نمایش داده شود.
آدرس اینترنتی (URL)
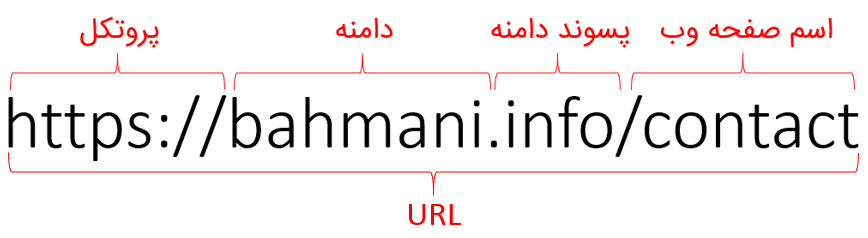
یک آدرس اینترنتی از المانهای مختلفی تشکیل شده است :
- پروتکل درخواستی ( از سرور میزبان چه تقاضایی داریم؟)
- نام دامنه
- پسوند دامنه
- اسم یا نامک صفحه وب
از آن جایی که در بستر اینترنت ممکن است درخواستهای مختلفی سمت سرور فرستاده شود که یکی از آنها فقط بازدید از یک صفحه وب است؛ برای هر نوع درخواست یک نوع قرارداد یا پروتکل در نظر گرفته شده تا سرور متوجه شود چگونه باید به هر درخواست پاسخ دهد.
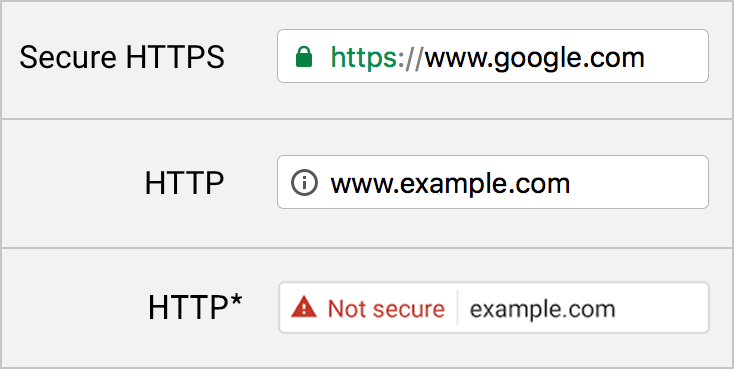
برای مثال هنگام انتقال فایل به سرور از پروتکل (FTP (File Transfer Protocol استفاده میشود و برای مشاهده یک صفحه وب از پروتکل HTTP. پس اگر در آدرس یک وبسایت اینترنتی کلمه HTTP رو دیدید معنیاش این است که ما از سرور تقاضای مشاهده یک صفحه وب را داریم.
اگر هم جایی پروتکل HTTPS را دیدید مثل همان HTTP است با این تفاوت که اگر اطلاعاتی در این وبسایت وارد کردیم رمزنگاری میشود و دسترسی به اطلاعات ما برای هکرها دشوار است.
در مورد نام و پسوند دامنه قبلاً توضیح دادم. نام دامنه من bahmani و پسوند آن info است. اما یک سایت از صفحات مختفی تشکیل شده و شما میتوانید برای تک تک این صفحات اسم یا نام دلخواه بگذارید تا در آدرس آن به نمایش در بیاید.
برای مثال من در سایتم نامک صفحه “تماس با ما” را برابر contact قرار دادهام. البته شما میتوانید نامک صفحات سایت خود را به صورت فارسی هم وارد کنید.

گواهی SSL
همانطور که در توضیحات URL گفتم اگر اطلاعات شما در سایتی رمزنگاری شود از پروتکل https برای دسترسی به آن سایت استفاده میشود. بدین منظور صاحبان سایت برای اینکه سایت خود را برای کاربران ایمن کنند باید در هنگام ثبت دامین خود یک گواهی SSL هم برای سایت خود خریداری نمایند.
این گواهیها معمولاً نیاز به تمدید سالیانه دارند. البته برخی از ارایه دهندگان سرویسهای میزبانی وب این گواهی را به طور رایگان در اختیار خریداران هاست و دامین خود قرار میدهند.
اگر سایت وردپرسی دارید بعد از خریداری گواهی، پلاگین Really Simple SSL تنظیمات فنی لازم را بر روی سایت شما انجام میدهد تا از این به بعد سایت شما با پروتکل HTTPS برای کاربران و موتورهای جستجو به نمایش در بیاید.

پایگاه داده (DataBase)
همانطور که شما اطلاعات مهم خود را در جایی یادداشت میکنید نیاز به مکانی است تا اطلاعات مهم یک وبسایت در آن ذخیره شود. این فضا جدا از محل ذخیره فایلهای وبسایت است و باید اطلاعات آن دائما و با سرعت بالایی در دسترس سرور باشد.
برای همین پایگاههای داده به وجود آمدند تا اطلاعات با ساختار ویژهای در آن ذخیره شوند، تا هم امنیت دسترسی به اطلاعات افزایش یابد و هم ذخیره و پردازش اطلاعات با سرعت بالایی صورت گیرد.
مثلاً در مورد یک وبسایت اطلاعات نام کاربری و رمز عبور کاربران در دیتابیس ذخیره میشود تا وقتی کاربری میخواست وارد سایت شود با اطلاعات موجود در دیتابیس تطبیق داده شود و اگر درست بود به کاربر اجازه ورود داده میشود.
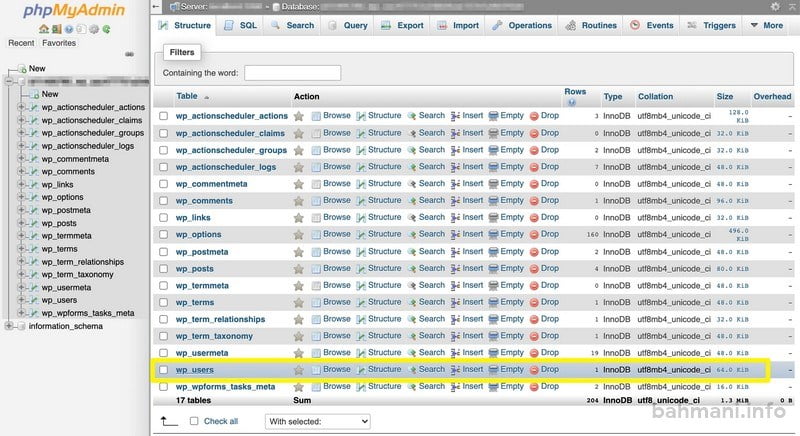
از مهمترین پایگاه دادههای بهینه شده برای کار در وب میتوان MYSQL را نام برد که با پنل مدیریتی phpMyAdmin از طریق هاستینگتان به آن دسترسی دارید. در هنگام نصب سیستمهای مدیریت محتوا لازم است از طریق پنل مدیریتی هاست خود یک دیتابیس بسازید و نام آن به همراه نام کاربری و رمز عبور برای دسترسی به دیتابیس را در فرآیند نصب وارد کنید.

رابط کاربری (UI-User Interface)
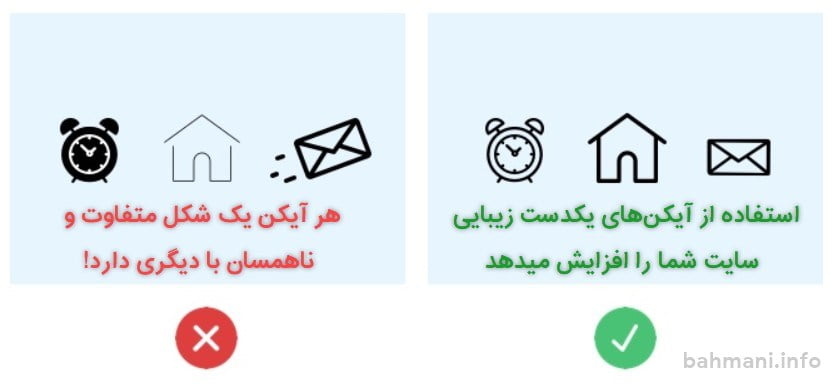
به نحوه استفاده از المانهای گرافیکی در قالب (نما و ظاهر) یک برنامه یا سایت رابط کاربری گویند. در طراحی رابط کاربری هدف یکنواخت کردن و زیباتر کردن ظاهر سایت یا برنامه است. وقتی سایت شما ظاهر زیبایی داشته باشد افراد بیشتری به آن جذب شده و به شما اعتماد میکنند.
در یکوبسایت معمولاً رنگهای بکار رفته شده، شکل زیبای دکمهها، استفاده از آیکنها و المانهای گرافیکی یکدست، استایل زیبای فرمها و… همگی جز رابط کاربری به حساب میآیند.

تجربه کاربری (UX-User Experience)
تجربه کاربری (UX) ، تجربه و احساسی است که کاربر در تعامل با سایت و محصول ما دارد. تقریباً هر کاری که در سایت انجام دهیم تا کاربر را از سردرگمی برهانیم و تجربهای لذتبخش برای او خلق کنیم مربوط به تجربه کاربری (UX) است.
برای مثال در یک وبسایت اینکه یک کاربر مطلب موردنظر خود را بهراحتی پیدا کند، مکان و چینش مناسب دکمهها، نمایش موقعیت کاربر در سایت، در دسترس بودن بخشهای مهم وبسایت، آسان و راحت بودن ثبتنام در سایت، نمایش درست پیغامهای خطا و… همگی تجربه خوبی برای کاربر در تعامل با وبسایت ما رقم میزند.
در مثال زیر دو فرم (با UX خوب و بد) را مشاهده میکنید که یکی کاربر را سردرگم میکند و ممکن است کاربر آنقدر اذیت شود که از تکمیل فرم صرفنظر کند؛ درحالیکه فرم دیگر به تکمیل اطلاعات توسط کاربر کمک مینماید.

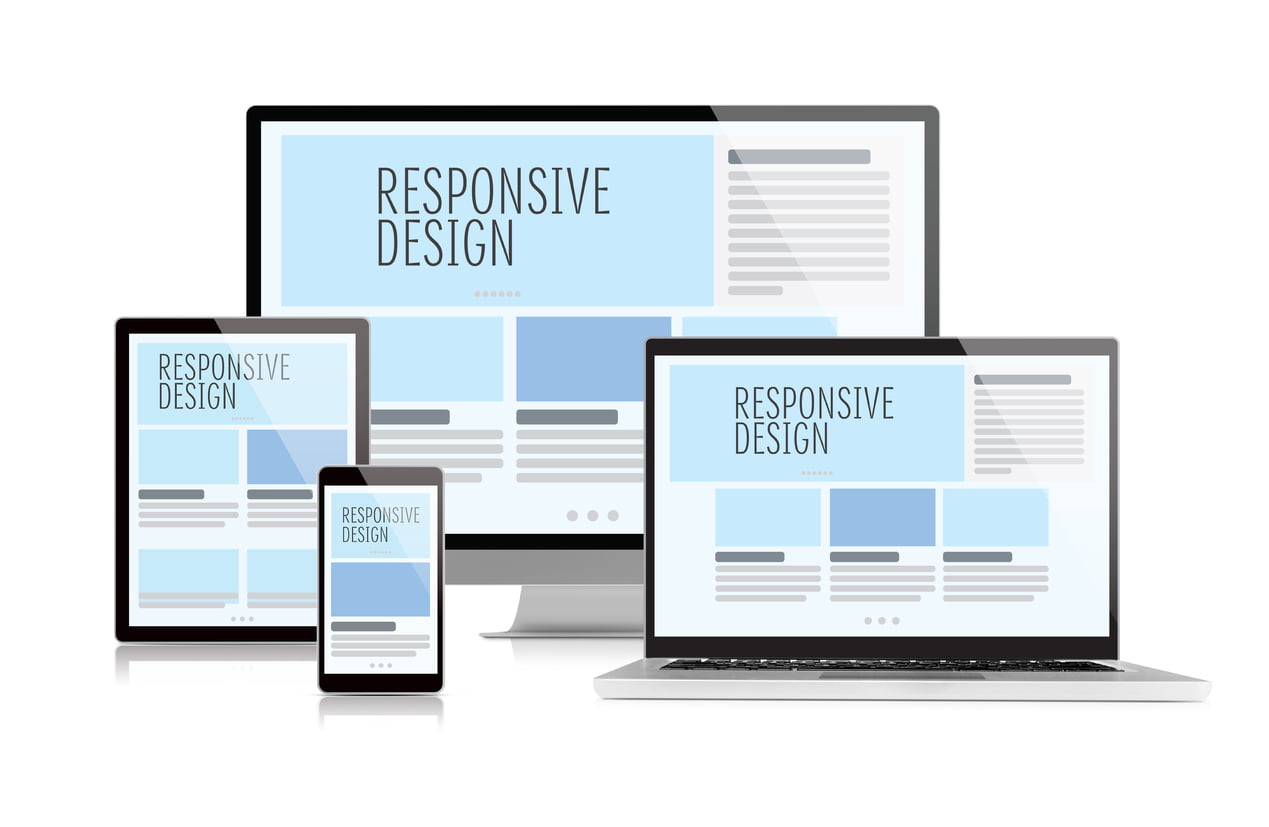
طراحی Responsive یا واکنش گرا
طبیعتاً یک سایت طراحی شده برای مانیتور کامپیوتر، مناسب نمایش روی صفحه گوشی موبایل نیست. از طرفی هم خیلی از سایتها اصلاً نیازی به طراحی اپلیکیشن جداگانه برای موبایل ندارند.
سایتها برای اینکه در دستگاههای مختلف به خوبی نمایش داده شوند از طراحی واکنشگرا یا Responsive استفاده میکنند. طراحی ریسپانسیو نوعی طراحی قالب سایت است که در آن وبسایت شما با توجه به نوع دستگاه و صفحهنمایش کاربر تغییر شکل بدهد به صورتی که المانهایی را حذف یا اضافه کند یا به شکل دیگری نمایش دهد. اکثراً قالبهای آماده و استاندارد وردپرسی دارای این ویژگی هستند.

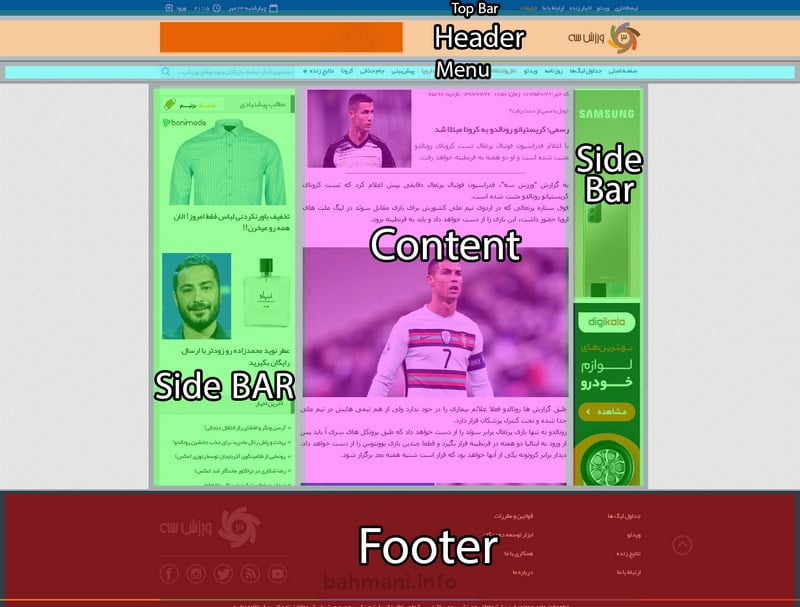
قسمتهای اصلی یک صفحه سایت
بعد از آشنایی با اصطلاحات رایج یک سایت اینترنتی بد نیست نگاهی به قسمتهای مختلف یک صفحه سایت بیندازیم. وجود تمام این قسمتها در یک صفحه وب الزامی نیست ولی این ساختاری است که اکثر وبسایتها از آن استفاده میکنند.

- Header :
قسمت بالایی صفحه وب که در همه صفحات سایت تکرار میشود. این قسمت معمولاً شامل لوگو و کادر جستجو و سبد خرید است.
- Top Bar :
نوار باریکی که در بالای Header سایت قرار دارد و معمولاً شامل صفحات مهم سایت، تاریخ و لینک ورود یا عضویت در سایت است.
- Menu :
منوی سایت که در زیر Header قرار دارد و معمولاً شامل دستهبندی مطالب و موضوعات سایت است.
- Side Bar :
ستون کناری سایت که معمولاً شامل ابزارکهای مختلف مثل پربازدیدترین مطالب، تبلیغات، عضویت در خبرنامه ایمیلی و… میباشد.
- Body یا Content :
بخش محتوایی سایت که معمولاٌ شامل عکس و متن مقاله یا خبر ، نظرات کاربران و پیشنهاد مطالب مرتبط است.
- Footer :
قسمت پایینی صفحه وب که در همه صفحات سایت تکرار میشود. این قسمت معمولاً شامل لوگو، لینک به صفحات مهم سایت و متن کپی رایت است.
آیا طراحی و ساخت سایت نیاز به دانش فنی بالا دارد؟
شاید خیلی از افرادی که از داشتن وبسایت گریزان هستند به این خاطر است که فکر میکنند داشتن یک وبسایت نیاز به هزینه بالایی دارد ولی ساخت وبسایت آنقدر هم که فکر میکنید کار سختی نیست.
امروزه به لطف سیستمهای مدیریت محتوا مثل وردپرس (WordPress) بدون نیاز به دانش برنامه نویسی میتوانید در کمتر از یک روز و تقریباً بهصورت رایگان وبسایت خود را راهاندازی کنید. در واقع برنامهنویسهای حرفهای قبلاً کدهای مهم و ضروری سایت را نوشتهاند و در نهایت یک داشبورد مدیریتی گرافیکی در اختیار مدیر سایت قرار میگیرد تا بتواند بدون کدنویسی سایت خود را مدیریت کند.
استفاده از سیستمهای مدیریت محتوا نه تنها بد و غیرحرفهای نیست بلکه دیگر یک ضرورت هم هست و کلی در وقت و هزینه شما صرفهجویی میکند تا شما آن وقت و هزینه را در جای درست یعنی برای تولید محتوا و بازاریابی اینترنتی بگذارید.
البته این به معنای بی کاربرد بودن برنامهنویسی در سطح وب نیست. حتی اگر از سیستمهای مدیریت محتوا استفاده میکنید شاید بعضی جاها برای بهینهتر شدن وبسایت خود یا اضافه کردن امکاناتی خاص نیاز به کمک متخصصان و برنامهنویسان داشته باشید.
اما در کل استفاده از کدنویسی برای وبسایت، جز در موارد و کاربریهای خاص توصیه نمیشود و خوشبختانه اغلب کسبوکارها شامل این کاربریهای خاص نیستند.
اگر هدفتان از راهاندازی وبسایت موارد زیر است سیستمهای مدیریت محتوا نیاز شما را کاملاً برطرف میکنند:
- انتشار محتوای ویدئویی ، صوتی ، تصویری ، متنی روی سایت
- معرفی شرکت یا کسبوکار خود به همراه نمایش نمونه محصولات یا نمونهکارها
- پیادهسازی فروشگاه اینترنتی برای فروش محصولات فیزیکی یا مجازی یا دیجیتال
- دریافت اطلاعات کاربران با فرمهای مختلف
- ایجاد سایت شخصی ، شرکتی ، فروشگاهی ، وبلاگ ، خبری ، دانلود و …
اگر هدفتان از راهاندازی سایت موارد زیر است توصیه میشود از برنامهنویسان کمک بگیرید:
- پیاده سازی نرمافزارهای تحت وب ( حسابداری ، بورس ، آمار ، …)
- تحلیل و پردازش سریع دیتاهای فراوان و الگوریتمهای خاص
- امکانات سیستمهای مدیریت محتوا نیاز شما را برطرف نمیکند و یا نیاز به اصلاحات و شخصیسازی بسیار دارد.
- سرمایه اولیه زیادی (میلیاردی) در اختیار دارید
وردپرس به عنوان یک سیستم مدیریت محتوا نه تنها راهاندازی یک وبسایت را برای شما آسان میکند بلکه دست شما برای افزودن امکانات جانبی به سایتتان را کاملاً باز نگه میدارد .نقطه قوت وردپرس همین انعطاف پذیر بودن آن است. یعنی با نصب افزونههای مختلف روی وردپرس شما قادر خواهید بود امکانات ویژهای را درسریعترین زمان به سایت خود اضافه کنید.
برای مثال با نصب افزونه “ووکامرس” سایت شما تبدیل به یک فروشگاه اینترنتی میشود یا امکانی مثل سیستم “همکاری در فروش” که شاید کد نویسی آن به یک ماه زمان نیاز داشته باشد را میتوانید در 5 دقیقه به وبسایت خود اضافه کنید تا سایر افراد برای فروش محصولات شما تلاش کنند و به ازای هر فروش پورسانت دریافت نمایند.
البته این همه فن حریف بودن نقاط ضعفی را هم برای سیستمهای مدیریت محتوا به وجود میآورد که بیشتر آنها قابل مدیریت هستند. از جمله این نقاط ضعف به سرعت کمتر سایت، فشار بیشتر روی سرور، نیاز به شخصیسازیهای بیش از حد برای موارد کاربری خاص و… اشاره کرد.
لازم به ذکر است که این موارد تاثیر بسزایی روی عملکرد سایت شما ندارد و خیلی از برترین سایتهای ایران و جهان با بازدیدهای میلیونی اکنون از وردپرس استفاده میکنند.
همانطور که گفتم استفاده از کدنویسی برای راهاندازی وبسایت جز در پروژههای خیلی بزرگ یا جز در زمینه طراحی نرمافزارهای تحت وب با کاربری خاص توصیه نمیشود.
با توجه به رایگان بودن وردپرس، برای شروع کار میتوانید از آن کمک بگیرید و اگر دیدید نیازهای شما برطرف نمیشود سایت خود را با استفاده از کدنویسی بازنویسی کنید که در 90 درصد موارد این امر صورت نمیگیرد و وردپرس جوابگوی اکثر نیازهای شما خواهد بود.
چگونه میتوانم وبسایت بسازم؟
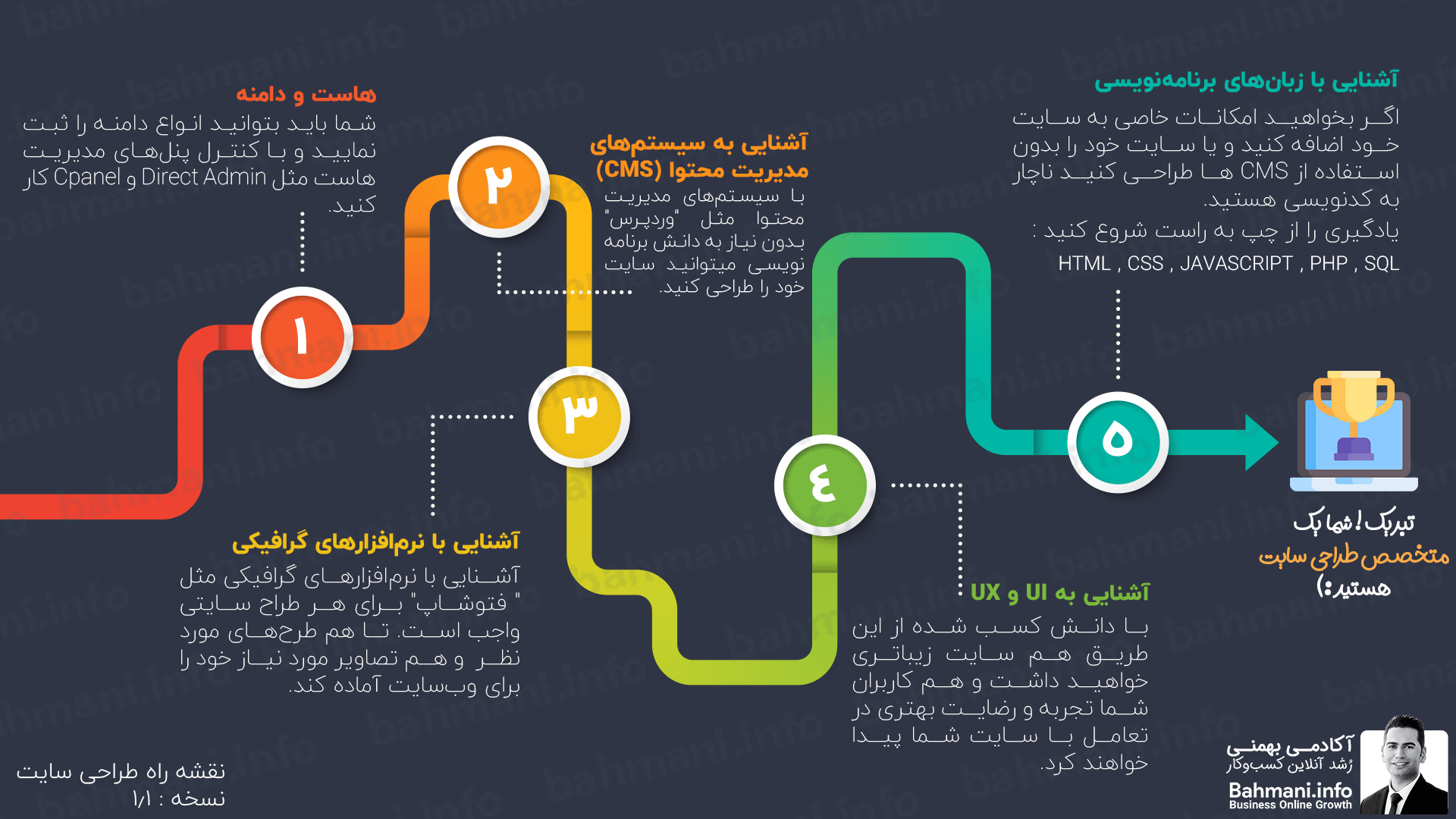
در ادامه به بررسی روشهای مختلف طراحی سایت میپردازم تا یک دانش اولیه نسبت به هر روش پیدا کنید. در آینده در بخش آموزش طراحی سایت آکادمی بهمنی به طور کاملتر و مفصلتر به توضیح و آموزش هر روش خواهم پرداخت.
طراحی سایت با کدنویسی
در این روش شرکت یا برنامهنویسانی که بکار گرفتهاید از صفر شروع به کد نویسی سایت شما میکنند. البته اکثر برنامهنویسها هم طبیعتاً هر پروژه را از صفر شروع نکرده و از کدهای آماده پروژههای قبلی خود در پروژههای جدید استفاده مینمایند. اگر سایت شما محتوا محور باشد آنها معمولاً شروع به توسعه و کدنویسی دو محیط مختلف میکنند.
یک محیط به عنوان قسمت قابل دسترسی برای کاربران سایت و یک قسمت پنلی مدیریتی برای نویسندگان و مدیران سایت تا بتوانند بدون دانش فنی خاص سایت را مدیریت کنند. در واقع برنامهنویسان یک سیستم مدیریت محتوای جدید را برای شما خلق میکنند که چون امکانات آن برای شما بهینه شده است درخواستهای کمتری سمت سرور فرستاده میشود و اجرای کدها بهینهتر صورت میگیرد.
معمولاً برنامه نویسان وبسایت دو دسته هستند و هر کدام مسلط به زبانهای برنامهنویسی خاصی میباشند :
بخش Front-End (جلوی صحنه)
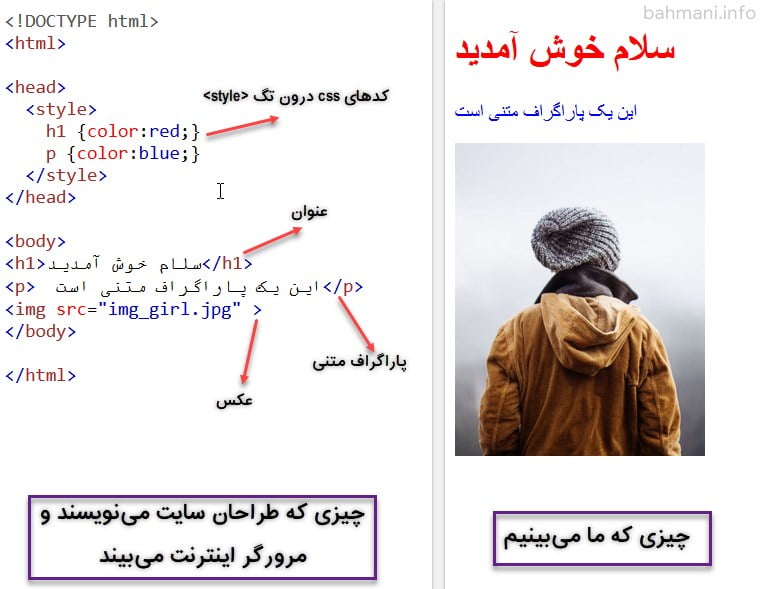
به بخشی از سایت که کاربران با آن تعامل دارند و مربوط به ظاهر گرافیکی و نمای بصری یک سایت میشود Front-End گویند. برنامهنویسان بعد از اینکه فایل گرافیکی طراحی شده از نمای سایت را توسط متخصصان رابط کاربری (UI) دریافت کردند با استفاده از کدنویسی به زبانهای HTML , CSS , JAVA SCRIPT آن را برای مرورگرهای اینترنتی قابل فهم میکنند.
مرورگرهای اینترنتی در واقع نرمافزارهایی هستند که فایلهای html صفحات وب را خوانده و کدهای HTML و CSS آن را ترجمه میکنند تا کاربر به جای دیدن یک سری کد معادل آنها را به صورت متن، عکس، ویدئو، لینک، جدول و…مشاهده کند. شما وقتی آدرس یک سایت را در مرورگر وب خود وارد میکنید به جای دیدن کدهای آن سایت یک نمای گرافیکی زیبا را مشاهده میکنید.

کدهای Front-End سمت کاربر یا Client Side میباشند بدین معنی که این کدها در مرورگر و کامپیوتر کاربر پردازش و اجرا میشوند. پس بار پردازشی بر سرور وارد نکرده و کاربران از طریق مرورگر خود به کدهای Front-End دسترسی دارند و میتوانند آنها را مشاهده کند. به سایتهایی که فقط با استفاده از کدهای Front-End نوشته میشوند “استاتیک” گویند.
در ادامه به معرفی زبانهای Front-End میپردازم :
- زبان نشانهگذاری ابرمتن (HTML : Hypertext Markup Language)
نام زبانی است که برای ساخت صفحات وب از آن استفاده میشود. صفحات وب درواقع یک فایل متنی هستند که معمولاً با پسوند htm یا html نامگذاری شدهاند و محتویات این فایل متنی از تگهای زبان HTML تشکیلشده است. توسط این زبان عناصر مختلف یک صفحه وب (مثل: متن، تصویر، عناوین، لینک، جداول و…) را مشخص میکنیم که در کجای صفحه نمایش داده شوند.

برای مشخص کردن قسمتهای مختلف صفحه وب در این زبان از چیزی به نام تگ <TAG> استفاده میشود. برای مثال برای نمایش دادن یک تصویر در یک صفحه وب از تگ <img> و برای نمایش یک لینک از تگ <a> استفاده میشود.
دو تا از اصلیترین تگهای هر صفحه در زبان HTML تگهای <head> و <body> هستند.
تگ <head> شامل اطلاعاتی است که درون یک صفحه وب نمایش داده نمیشود ولی برای توضیح بیشتر درباره یک صفحه لازم هستند. برای مثال کدها یا آدرس فایلهای Css و Javascript مربوط به آن صفحه ، عنوان کلی صفحه که در مرورگر نمایش داده میشود ، تگهای متا و سئو ، کد ابزارهای تحلیلی وبسایت (مثل گوگل آنالیتیکس) ، کد سیستمهای تبلیغاتی و … .
در تگ <body> تمام تگها و محتویات قابل نمایش در یک صفحه وب مثل عناوین، پاراگرافها، تصاویر، لینک،لیستها، جدول و… قرار میگیرد.
- CSS ( شیوه نمایش یک سند )
CSS به کدهایی گفته میشود که برای زیباتر شدن صفحات وب کاربرد دارند. وقتی HTML میگوید کدام المان (متن یا عکس و…) در کجای صفحه قرار بگیرد. کدهای CSS میگوید که آن المان چگونه نمایش داده شود.
برای مثال کدهای HTML میگویند بالای مقالات سایت یک عنوان نمایش بده و کدهای CSS میگویند این عنوان با چه رنگی، چه فونتی و چه سایزی نمایش داده شود.
اگر HTML را مثل اسکلت یک ساختمان در نظر بگیریم، CSS درواقع نماهای مختلف ساختمان است.

HTML و CSS را یاد بگیرید!
اگر حتی قصد راهاندازی سایت با برنامهنویسی را ندارید سعی کنید به کدنویسی با HTML ,CSS مسلط شوید. از آنجا که HTML ,CSS زبان برنامهنویسی نیستند یادگیری آنها بسیار ساده بوده و تقریباً در کمتر از یک هفته میتوانید بر آنها مسلط شوید. اگر HTML و CSS را بیاموزید دست شما برای سفارشی سازی و تغییرات در ظاهر وبسایتتان در هنگام استفاده از سیستمهای مدیریت محتوا بسیار باز خواهد بود.
- زبان برنامه نویسی Java Script
JavaScript زبان برنامه نویسی است که سمت مرورگر کاربر اجرا شده و معمولاً از آن برای متحرکسازی المانهای صفحه وب و یا ایجاد رویداد در یک صفحه وب استفاده میشود. در واقع با این زبان برنامهنویسی میتوانید با توجه به نوع تعامل کاربر با صفحه وب تغییراتی را در کدهای HTML , CSS صفحه به وجود آورید.
مثلاً اگر کاربری روی یک دکمه خاص در صفحه کلیک کرد عکسی را درون صفحه جایگزین عکس دیگر کنید یا هنگام خروج کاربر از فروشگاه اینترنتی یک پیشنهاد ویژه روی صفحه وب برای او ظاهر شود.

بخش Back-End (پشت صحنه)
Backend یا بک اِند، بخشی از یک وب سایت است که برای کاربران قابل مشاهده نیست و وظیفه اجرای کدهای سمت سرور را بر عهده دارد. کاربران به کدهای نوشتهشده در پشت صحنه دسترسی ندارند و نمی توانند آنها را مشاهده کنند.
برای مثال در هر سایتی یک سری اطلاعات باید در پایگاه داده (datebase) ذخیره شود یا از آن خوانده شده و روی آن در سمت سرور پردازشی انجام شود که همگی توسط زبانهای برنامهنویسی پشت صحنه کدنویسی میشوند.
در واقع زبانهای برنامه نویسی Back-End دائما با پایگاه داده در ارتباط هستند. مثلاٌ در وبسایت، ما باید به سرور بفهمانیم که اگر کاربری در سایت عضو شد اطلاعات او را بگیر و در جایی (دیتابیس) ذخیره کن تا در مراجعه بعدی کاربر به سایتمان صحتسنجی اطلاعات انجام شود.
همچنین کدهای Backend وظیفه پیاده سازی منطقهای مختلف را هم بر عهده دارند. در این زبانها معمولاً از حلقهها، شرطها، توابع و … برای پیادهسازی حالات مختلف در سایت استفاده میشود.
مثلاً فقط کاربرانی که عضو سایت هستند بتوانند یک مطلب خاص را مشاهده کنند. شما اگر بخواهید سایتی را طراحی کنید که مطالب آن دائما به روز شده و دارای یک پنل مدیریتی و تنظیمات مختلف باشد ناچار به استفاده از کدهای Backend خواهید بود.
شما با کدهای HTML در Front-End یک فرم را در صفحه قرار میدهید ولی برای اینکه اطلاعاتی که کاربر در فرم وارد کرده است را در جایی ذخیره کنید و همیشه به آن دسترسی داشته باشید باید از زبانهای برنامه نویسی Backend مثل PHP استفاده کنید.
به سایتهایی که از کدهای Back-end و Front-End به طور همزمان استفاده میکنند “داینامیک” گویند. از معروفترین زبانهای برنامه نویسی سمت سرور PHP، C#، JAVA و Python میباشند و اکثر سیستمهای مدیریت محتوا مثل وردپرس از PHP استفاده میکنند.

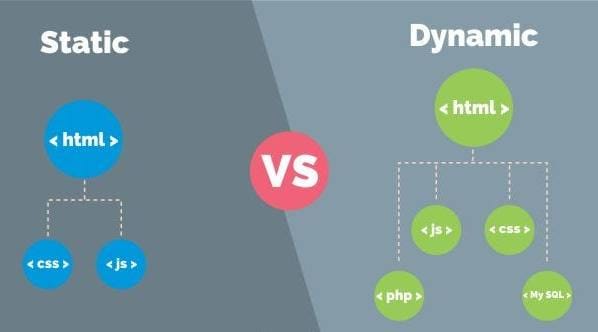
با توجه به توضیحات داده شده وب سایت ها می توانند ایستا (static) یا پویا (dynamic) باشند. وب سایت های ایستا محتوای ثابتی دارند که تغییر نمی کند مگر اینکه به صورت دستی توسط مالک یا مدیر وب سایت به روز شود. از سوی دیگر، وبسایتهای پویا، محتوا را به صورت پویا در پاسخ به تعاملات کاربر یا سایر منابع داده تولید میکنند که اغلب به زبانهای اسکریپت یا سیستمهای مدیریت محتوا (CMS) تکیه میکنند.
وب سایت ها با استفاده از فناوری های مختلفی مانند HTML (زبان نشانه گذاری فرامتن)، CSS (Cascading Style Sheets) و جاوا اسکریپت ایجاد می شوند. آنها همچنین می توانند زبان های برنامه نویسی سمت سرور مانند PHP، Python یا Ruby را برای انجام عملکردهای پیشرفته تر و تعامل با پایگاه داده ها ترکیب کنند.

زبان JAVA را با JavaScript اشتباه نگیرید!
JAVA یک زبان برنامهنویسی برای پردازش درخواستهای کاربر در سمت سرور است ولی JavaScript همانطور که ذکر شد ارتباطی با سرور ندارد و کدهای آن سمت مرورگر کاربر برای پویانمایی (متحرکسازی) المانهای صفحه استفاده میشود.
HTML و CSS زبان برنامه نویسی نیستند!
زبانهای برنامهنویسی را با زبان نشانهگذاری مثل HTML اشتباه نگیرید. در HTML و CSS هیچ ارتباطی با سرور برقرار نیست و هیچ پردازشی روی دادهها صورت نمیگیرد. در HTML فقط مشخص میکنید کدام المان در کجای صفحه قرار بگیرد.
HTML و CSS صرفاً نوعی قرارداد به صورت کد هستند که توسط مرورگر برای نمایش ظاهر وبسایت ترجمه میشوند. ولی در زبانهای برنامه نویسی از حلقهها، شرطها، توابع و … برای پیادهسازی حالتهای مختلف و برای ذخیره و پردازش دادههای مختلف استفاده میشود.
فریم ورک (Framework) چیست؟
فریم ورک به مجموعه ای از کتابخانهها و استانداردها گفته میشود که کار با یک زبان برنامهنویسی خاص را آسانتر کرده و مانع از انجام کارهای تکراری توسط برنامه نویس میشوند. از مزایای استفاده از فریمورکها امنیت ، سرعت و افزایش چابکی در کدنویسی است.
در واقع کدها و توابعی آماده توسط برنامهنویسان متخصص، برای کاربریهای مختلف یک زبان برنامهنویسی نوشته شده و در قالب یک پکیج در اختیار سایر برنامهنویسها قرار داده میشود.
استفاده از فریم ورکها تا حد زیادی کارایی و امنیت کدهای ما را بالا برده و باعث صرفه جویی در زمان میشود. از معروفترین فریم ورکها و کتابخانههای زبانهای برنامهنویسی تحت وب میتوان به Laravel برای زبان PHP و Angular, jQuery ,React برای زبان JavaScript اشاره کرد.
طراحی سایت با سایتسازها (بدون کدنویسی)
سایتسازها در واقع نوعی صفحهساز هستند که به شما اجازه طراحی صفحات وبسایتتان بدون کدنویسی را میدهند. در واقع المانهای مهم صفحات وب در این سایتسازها کدنویسی شدهاند و یک محیط گرافیکی برای ساحتن سایت در اختیار شما قرار میگیرد. بدین معنی که شما با کشیدن و رها کردن المانهای مختلف (تصویر ، متن ، ویدئو ، اسلایدر ، فرم و…) در یک صفحه، سایت خود را طراحی میکنید.

از دیگر مزیت سایت سازها این است که شما تقریباً به هیچ دانشی از کدنویسی و حتی مدیریت هاست و دامین نیاز ندارید و خود این سایتسازها فضای لازم برای قرارگیری فایلهای سایتتان را در اختیار شما قرار میدهند. از معروفترین سایت سازها در جهان میتوان wix و در ایران میتوان webzi را نام برد.
طبیعتاً هر چه در ساختن سایت خود از کدنویسی فاصله بگیرید قابلیت شما برای ایجاد تغییرات یا اضافه نمودن قابلیتهای جدید به سایتتان کاهش مییابد.
ولی سیستمهای مدیریت محتوا مثل وردپرس به لطف منبع باز بودنشان (استفاده از آنها رایگان و کدهایشان برای همه قابل دسترس است) و با استفاده از افزونهها این نقطه ضعف را به یک نقطه قوت تبدیل کردهاند تا شما بتوانید در کمترین زمان تقریباً هر امکانی را که تمایل داشته باشید را به سایتتان اضافه کنید پس در ادامه به معرفی این سیستمها میپردازم.
طراحی سایت با سیستمهای مدیریت محتوا (بدون کدنویسی)
سیستمهای مدیریت محتوا برای این به وجود آمدند که نیاز به دانش فنی برنامهنویسی برای ساخت وبسایت از بین برود تا همه افراد با کمترین دانش فنی بتوانند وبسایت یا فروشگاه اینترنتی خود را راهاندازی یا مدیریت کنند. در عین حال اکثر آنها به واسطه منبع باز بودنشان دست شما را برای اضافه نمودن امکانات جدید و حتی کدنویسی باز گذاشتهاند.
از نقاط قوت سیستمهای مدیریت محتوا میتوان به این نکته اشاره کرد که توسط برنامهنویسان حرفهای در سطح جهان نوشته شدهاند و همواره در طول زمان بروزرسانی و آپدیت میشوند تا خیالتان از بابت اضافه شدن امکانات جدید و بهبود سرعت و امنیت سایتتان راحت باشد.
نقطه قوت دیگر در سیستمهای مدیریت محتوا وجود قالبها و افزونههای آماده فراوان میباشد به طوری که دست شما برای ایجاد هر سایتی با هر ظاهر و امکاناتی که فکرش را بکنید باز باشد. از معروفترین سیستمهای مدیریت محتوا وردپرس، جوملا، دروپال، پرستا شاپ و… نام دارند.
کافیست یکی از آنها را رویهاست خود نصب کنید (اکثر ارائه دهندگان خدمات میزبانی وب این کار را به رایگان برای شما انجام میدهند) و از بخش مدیریتی آن به مدیریت و ارسال مطالب در سایت خود بپردازید. از آنجا که سهم بزرگی از سایتهای ساخته شده در ایران و جهان توسط سیستم مدیریت محتوای “وردپرس” ایجاد شدهاند در ادامه به معرفی این سیستم میپردازم.

وردپرس (WordPress)
وردپرس نام سیستم مدیریت محتوایی است که بهصورت رایگان و منبع باز در دسترس همه بوده و بهوسیله آن میتوانید بدون دانستن حتی یک خط کدنویسی (چه سمت سرور مثل PHP و چه سمت مرورگر مثل HTML یا JavaScript) وبسایت اینترنتی خود را راهاندازی کنید.
کار با صفحهسازهای وردپرس بسیار ساده بوده و تنها با کشیدن و رها کردن المانهای مختلف در صفحه (مثل متن، تصویر، فرم، ویدئو و…) ظاهر سایت خود را شکل میدهید.

از طریق داشبورد مدیریتی وردپرس بدون اینکه یک خط کدنویسی انجام دهید؛ به راحتی میتوانید مطالب مختلف را نوشته، زمانبندی و منتشر کنید. همچنین میتوانید کاربران سایت خود و نظرات آنها و سفارشهای فروشگاه خود را مدیریت کنید. وردپرس دارای قالبها و افزونههای فراوانی بوده که سایت شما را به یک سایت یا فروشگاه کاملاً حرفهای تبدیل میکند.
- قالب (Theme/Template) چیست؟
همانطور که گفتم قالب و نمای یک وبسایت با کدهای JS,HTML,CSS نوشته میشود که مرورگرهای اینترنت این کدها را ترجمه کرده و یک نمای گرافیکی را به ما نمایش میدهند. معمولاً برای راحتی کار، افراد قالبهای آماده متناسب با کسبوکار خود را که برنامهنویسان متخصص با رعایت اصول طراحی سایت و سئو نوشتهاند را بر روی سیستم مدیریت محتوای سایت خود نصب میکنند.

- افزونه (Plugin) چست؟
سیستمهای مدیریت محتوا معمولاً برای سبک بودن با یک سری امکانات پایهای قابل نصب هستند و هر شخص بنا به نوع وبسایت خود میتواند امکاناتی را به آن اضافه کند. افزونه، برنامههای (کدهای آماده) هستند که به سیستم مدیریت محتوای شما اضافه شده و امکاناتی را به آن اضافه میکنند. برای مثال افزونه “ووکامرس” یک افزونه وردپرس است که سایت شما را به فروشگاه اینترنتی تبدیل میکند.
افزونهها (پلاگینها) در سایت مثل برنامههای کامپیوتر و موبایل هستند؛ همانطور که در کامپیوتر یا موبایل خود برنامه آنتی ویروس نصب میکنید در سایت میتوانید پلاگینی نصب کنید که امنیت سایتتان بالا رود. امروزه افزونههای رایگان و غیررایگان فراوانی توسط برنامه نویسان حرفهای برای وردپرس نوشته شده است که در کمتر از 5 دقیقه امکاناتی به سایت شما اضافه میکنند که شاید برای یک سایت معمولی به زمانی حدود یک ماه کدنویسی نیاز داشته باشد.
افزونههای مختلفی در زمینه دیجیتال مارکتینگ، چندزبانه کردن ، سرعت سایت ، امنیت سایت، پشتیبانی کاربران، صفحهساز، فرم ساز، سئو و… برای وردپرس وجود دارد که میتوانید به راحتی آنها را نصب و استفاده کنید.

خودمان وبسایت بسازیم یا آن را برون سپاری کنیم؟
یک وبسایت هرچقدر هم خوب طراحی شده باشد بدون رعایت اصول دیجیتال مارکتینگ، تولید محتوا و سئو شانس خیلی خیلی کمی برای موفقیت دارد. همانقدر که احتمال دارد مردم از یک فروشگاه در دل کویر خرید کنند احتمال دارد که سایت تازه راهاندازی شده شما برایتان فروش ایجاد کند.
حتی اگر سایتتان چند سالی راهاندازی شده باشد بازهم این احتمال کم است؛ همانقدر که احتمال دارد از بد روزگار گذر کسی به دل کویر بخورد و یا در کویر گم شود و فروشگاه شمارا پیدا کند و از آن خرید کند.

درواقع شما در فضای بسیار بزرگ و بیانتهای آنلاین باید قابلیت پیدا شدن (Findability) سایت و کسبوکار خود را بالا ببرد. طبیعتاً هر چه افراد بیشتری از کنار کسبوکار شما رد شوند (پاخور داشته باشید) شانس شما برای فروش افزایش مییابد. پس در ابتدای امر مردم باید بدانند اصلاً سایتی مثل سایت شما وجود دارد تا سپس آنها را ترغیب به خرید کنیم.
یادتان باشد کار اصلی شما تازه بعد از راهاندازی وبسایت شروع میشود و بیشتر زمان و سرمایه و انرژی خود را باید به تولید محتوا، سئو و دیجیتال مارکتینگ اختصاص دهید.
اگر هدفتان برای فعالیت در فضای آنلاین جدی است پس واقعاً آن را مثل یک کسبوکار حضوری جدی بگیرید تا کاربران فضای آنلاین هم شما و محصولاتتان را جدی بگیرند. با صرف ساختن یک وبسایت یا زدن یک صفحه در اینستاگرام کسی از شما خرید نمیکند! شما حداقل نیاز به یک یا چند نیروی انسانی متخصص و تمام وقت برای حضور در فضای آنلاین دارید.
البته خودتان هم با آموزش دیدن میتوانید این مسئولیت را بر عهده بگیرید یا حتی بدون استخدام نیرویی خاص از خدمات فریلنسرها به صورت پروژهای استفاده کرده و سایر امور را خود مدیریت کنید. اگر هم تصمیم گرفتید هزینه گزافی بپردازید و طراحی سایت خود را به یک شرکت طراحی سایت بسپارید باز هم چیزی بیشتر از یک فروشگاه در وسط بیابان نصیبتان نخواهد شد!
جالبتر اینکه خیلی از شرکتهای طراحی و توسعه وب هم به علت قدرتی که امروزه WordPress پیدا کرده است سایت مشتریان خود را با استفاده از این سیستم مدیریت محتوا طراحی میکنند. ولی به علت برداشت نادرست کسبوکارها از داشتن وبسایت، سایت اکثر شرکتهای ایرانی بیشتر شبیه یک کاتالوگ است و از وظیفه اصلی خود یعنی ایجاد مشتری و فروش باز مانده است.
امروزه وبسایت برای شرکتهای ایرانی تبدیل به یک دکور شده است که مطالب آن ماهی یک بار هم آپدیت نمیشود. درنتیجه بعد از یکی دو ماه صاحبان کسبوکار از داشتن وبسایت نااُمید شده و فکر میکنند داشتن آن هیچ فایدهای ندارد!
پس به عنوان توصیه نهایی برای کسبوکارهای کوچک، اگر در آنلاین کردن کسبوکار خود جدی هستید حداقل کاری که میتوانید انجام دهید این است که یک نیروی انسانی تمام وقت و متخصص را برای رشد آنلاین کسبوکار خود استخدام کنید. این نیرو هم میتواند سایت شما را طراحی کند و هم هر جا که لازم شد برای امور تخصصیتر از فری لنسرها (افرادی که به صورت آزاد و پروژهای کار میکنند) یا شرکتهای مختلف برایتان کمک بگیرد.
شما با ساخت یک سایت در واقع ساختمان کسبوکار خود را در فضای آنلاین بنا کردهاید. اما آیا این ساختمان به تنهایی میتوانند برای شما فروش ایجاد کنند؟
برای اینکه چرخ کسبوکار شما بهصورت آنلاین هم بچرخد و از تمام مزایای کسبوکار آنلاین بهرهمند شوید و سایتتان درست مثل یک ماشین چاپ پول برای شما کار کند نیاز است با مفاهیم دیگری مثل بازاریابی دیجیتال، سئو، بازاریابی محتوایی و نقش اصلی شبکههای اجتماعی که حتی در بزرگترین صفحات ایرانی اینستاگرام هم رعایت نمیشود آشنا شوید!
خوشبختانه آموزش تمامی این موارد در آکادمی بهمنی موجود است پس حتماً آموزشهای دیگر ما را مطالعه و مشاهده کنید. توصیه میکنم مطلب قیف فروش بازاریابی رو مطالعه نموده تا درک بیشتری نسبت به این موضوع پیدا کنید.
بعد از مطالعه این راهنما برای طراحی سایت خود چه تصمیمی گرفتید؟ در بخش نظرات برایم بنویسید.











